サイト実装で、このような要望を頂いてませんか?
・⚪︎⚪︎キャンペーン!など、イベント投稿を作成→そのイベントごとに期間を設定したい!
・定休日など休日は除外したい!
先日、上記のような要望を受けたのですが、、
ご紹介する実装方法が載ってる参考サイトは無く、ヒントになるサイトから情報を組み合わせたりと実装するのに苦労しました。
完成するまでは、私もこのような疑問だらけで・・




今回は、Contact Form 7+Datepicker+SCF(元はACF)を組み合わせ、選択できる期間を動的に変更する方法をご紹介します。
イベント投稿を行う際、イベントの「予約フォーム」も必ず実装が必要かと思いますので、
ご紹介する実装内容がドンピシャでなくとも、何かしらヒントになれば幸いです!
完成形はこちら!
上記の完成形動画はカレンダーを選択する場面のみとなりますが、
このようなことを条件として加え、サイト毎でのカレンダーのカスタマイズも可能となります!
当実装で実現出来ること
・カレンダー導入で、ユーザーからしても操作しやすい表現ができる。
・SCF使用で実現できるので、サイト管理者側も操作しやすい。
・定休日など除外&当日より前の日以前は選択不可にできるので、使い回しが可能。
①Datepickerライブラリを読み込む
まず、カレンダーを使用できる環境を整えましょう。
Datepickerとは、jQueryUIライブラリーの機能の1つで、
お問い合わせフォームなどの入力項目をクリックするとカレンダーが表示される機能になります。
表示されたカレンダーから日付をクリックで日付入力ができるので、見た目も分かりやすいのが特徴的です!
Datepicker:cssファイル読み込み
function add_stylesheet() {
// 他ファイルは省略します・・・
// jquery-ui
wp_enqueue_style('jquery-ui-css', 'https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/themes/base/jquery-ui.min.css', array(), '1.13.2', false);
// 他ファイルは省略します・・・
}
add_action('wp_enqueue_scripts', 'add_stylesheet');Datepicker:jsファイル読み込み
※WordPressにはデフォルトでjQueryが用意されているので、読み込みを省略しています。
function add_script(){
// 他ファイルは省略します・・・
// jquery-ui
wp_enqueue_script('jquery-ui-js', 'https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js','', '', true);
wp_enqueue_script('jquery-ui-ja-js', 'https://rawgit.com/jquery/jquery-ui/master/ui/i18n/datepicker-ja.js','', '', true);
// 他ファイルは省略します・・・
}
add_action('wp_enqueue_scripts','add_script');以上で導入完了です!
次は、フォームにカレンダー表示するフィールドを設定・作成していきましょう。
②SCF「日付選択ツール」でフィールド設定
日付選択ツールとは
Secure Custom Fieldsの日付選択ツール(デイトピッカー)とは、
入力エリアを選択時カレンダーウインドウを表示→日付を選択し、Webサイト上に出力することができるフィールドタイプです。
日付選択ツールで設定することで、jQueryお馴染みのカレンダーライブラリ「Datepicker」のような機能をWordPressの管理画面で使用することができるのです。
日付選択ツールの設定と実装手順
①SCFにて、新規フィールドグループを作成
例)私の画面では、「イベント予約フォーム詳細」とします。


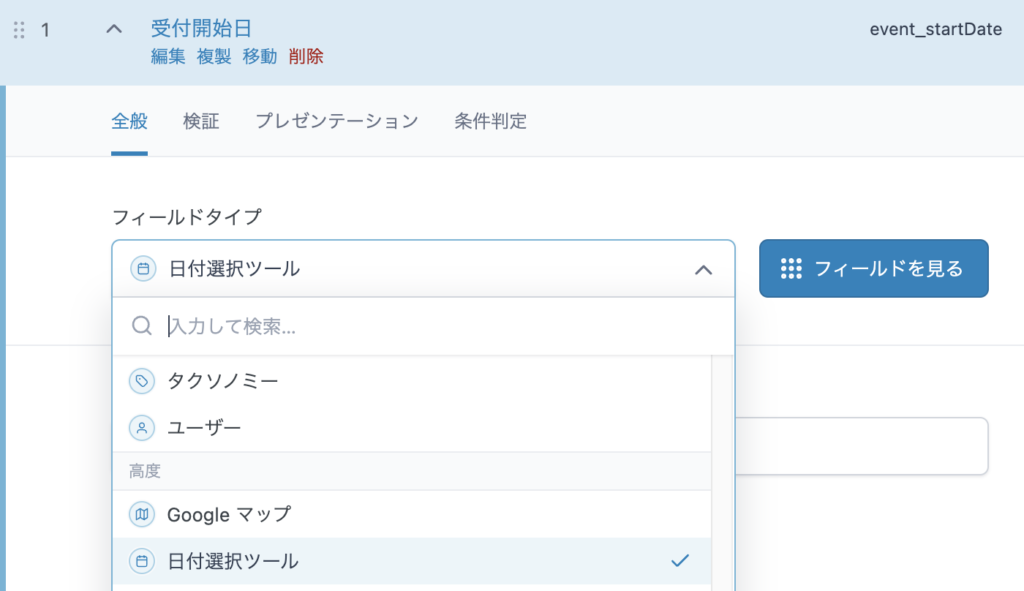
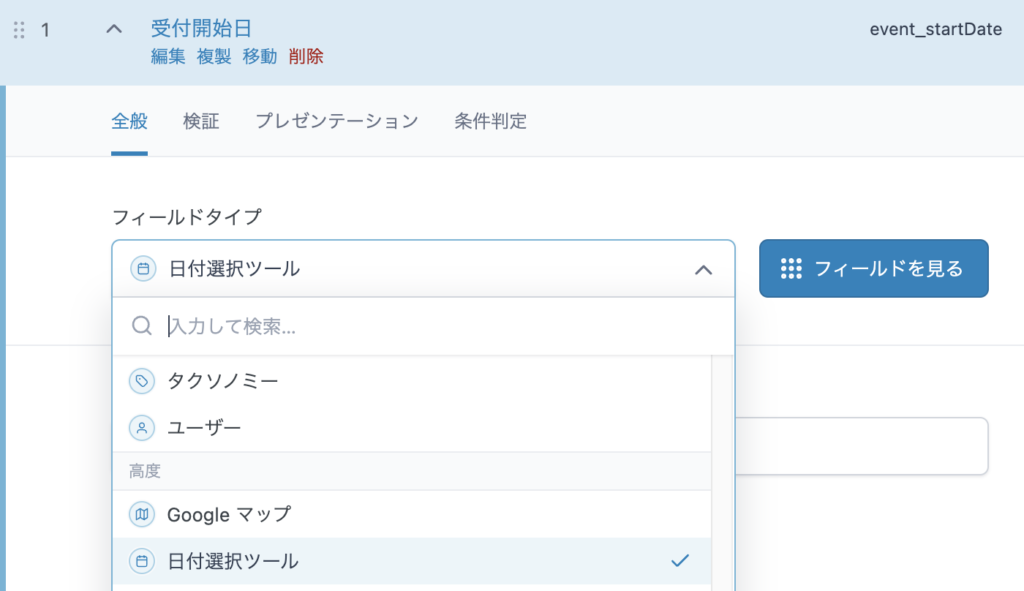
②日付選択ツールのフィールドを作成


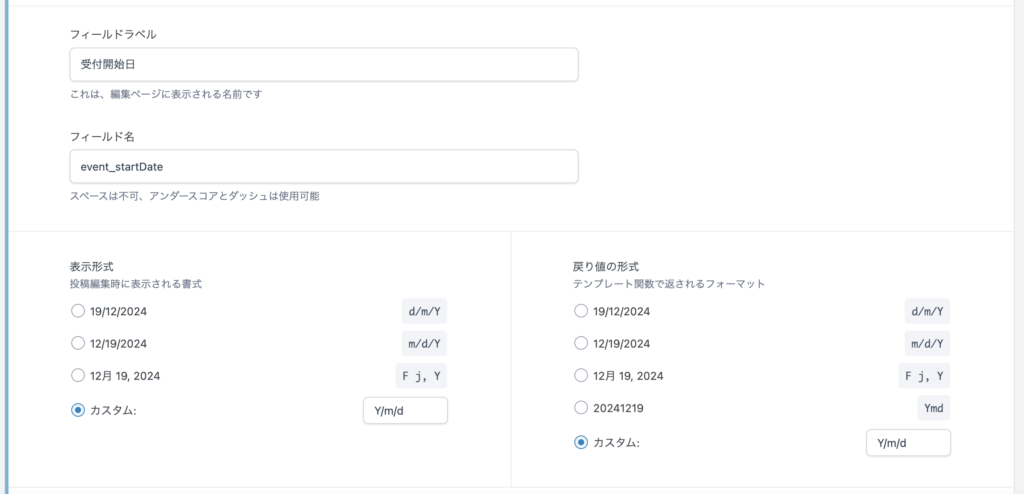
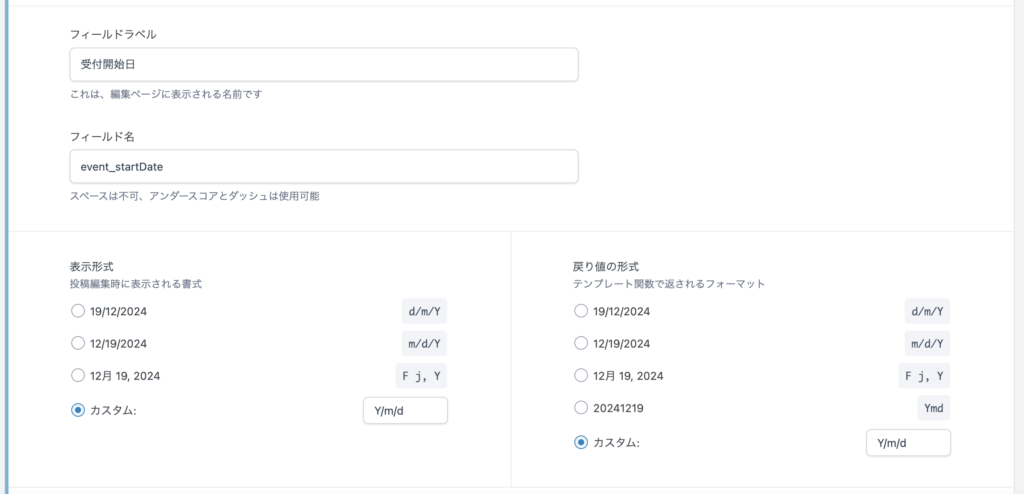
下記の通りにフィールド設定の各項目を設定します。




| フィールドタイプ | 日付選択ツール |
| フィールドラベル | 公開日 ※任意 |
| フィールド名 | event_startDate ※任意の半角英数字・アンダーコア・ダッシュが使用可能で、日本語は不可 |
| 表示形式 | カスタム「Y/m/d」 ※任意の形式を選択 |
| 戻り値の形式 | カスタム「Y/m/d」 ※任意の形式を選択 |
| 週の始まり | 日曜日 ※任意の曜日を選択 |
③今回は期間設定なので「受付開始日」同様、「受付終了日」も設定します。
上記設定完了を終えたら「変更内容を保存」し、Contact Form 7の設定へ移ります!
③Contact Form 7でタグ設定
SCFの設定まで終えたら、Contact Form 7で日付表示させるタグを設定します。
タグ前後のフォーム書き方は、皆さんの書き方で書き進めてください。
カレンダータグは「text」での挿入方法で、ご紹介します!
[text* date-calendar placeholder “日付をお選びください”] という部分が今回注目して頂きたい箇所です。
今回は以下のような条件で表示してます。
・必須項目
・名前は「date-calendar」
・プレースホルダーは「日付をお選びください」と表示
例)カレンダー入力部分のみ抜粋したコード(Contact Form 7で入力してください)
<dd class="form_input input-visitor"><div class="visitor-date">[text* date-calendar placeholder "日付をお選びください"]</div></dd>④テンプレートファイル(PHP)への実装手順
前提:カレンダー表示をしたいテンプレートファイルに処理を書いていきます。
今回でいうと、イベント投稿詳細なので「single.php」に記載しています。
VScode、または管理画面から行う場合はテーマファイルエディターから該当のテンプレートファイルを選択し編集画面を開いてください。
SCFフィールドを取得
まず、カレンダー表示の前にSCFフィールドを取得します。
<?php
// 受付開始日取得
$startDatelabel = get_field('event_startDate');
if($startDatelabel) {
$fieldstart = get_field_object('event_startDate');
}
// 受付終了日取得
$endDatelabel = get_field('event_endDate');
if($endDatelabel) {
$fieldend = get_field_object('event_endDate');
}
?>取得した日付を「日付形式」に設定
ここから、js処理に入ります。
本来ならファイルを分けて、phpはphpファイル・jsはjsファイルといった形で書くのですが、
ファイルを別々にしてしまうと取得方法が変わる為、今回はphp(single.php)に全て書いていきます。
取得したSCFフィールドを使用し、js側で値(String型)にて取得
ここからさらに、日付形式(Date型)に設定し日付として認識させます。
日付形式の取得後、受付開始日が以下どちらかによってカレンダー表示を変えるため引き算を行います。
この引き算によって、条件分岐でカレンダー表示を切り替えることができます!
受付開始日が昨日以前の場合:昨日以前は切り捨て、当日である「今日」から表示
受付開始日が未来の場合:設定した開始日から表示
<script>
jQuery(function($) {
// 受付開始日
let Sname = '<?php echo $fieldstart['value']; ?>';
// 受付終了日
let Ename = '<?php echo $fieldend['value']; ?>';
// 日付形式の設定3種類:「受付開始日」「受付終了日」「今日(当日)」
let SnameDate = new Date(Sname).toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
let EnameDate = new Date(Ename).toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
let today = new Date().toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
// 「受付開始日」-「今日」を引き算し、数字として取得
let date1 = new Date(SnameDate);
let date2 = new Date(today);
let termDay = (date2 - date1) / 86400000;
});
</script>カレンダーの表示設定
上記script内に、コードを足していきます!
20行目以降が追加コードです。
先ほど行った、受付開始日-今日の引き算で算出した数字がマイナスかプラスかによって、条件分岐を入れます。
条件分岐を行った上で、Datepickerにてカレンダー表示を行います!
<script>
jQuery(function($) {
// 受付開始日
let Sname = '<?php echo $fieldstart['value']; ?>';
// 受付終了日
let Ename = '<?php echo $fieldend['value']; ?>';
// 日付形式の設定3種類:「受付開始日」「受付終了日」「今日(当日)」
let SnameDate = new Date(Sname).toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
let EnameDate = new Date(Ename).toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
let today = new Date().toLocaleDateString("ja-JP", {year: "numeric",month: "2-digit",day: "2-digit"});
// 「受付開始日」-「今日」を引き算し、数字として取得
let date1 = new Date(SnameDate);
let date2 = new Date(today);
let termDay = (date2 - date1) / 86400000;
// カレンダー設定
// 差分がプラスの場合:当日から表示
if(termDay > 0) {
$('input[name="date-calendar"]').datepicker({
minDate: new Date(),
maxDate: EnameDate,
beforeShowDay: function(date) {
// 水曜日除外
if (date.getDay() == 3) {
return [false, ''];
}
return [true, ''];
}
});
// 差分がマイナスの場合、開始日から表示
} else {
$('input[name="date-calendar"]').datepicker({
minDate: SnameDate,
maxDate: EnameDate,
beforeShowDay: function(date) {
// 水曜日除外
if (date.getDay() == 3) {
return [false, ''];
}
return [true, ''];
}
});
}
});
</script>上記コードでは、水曜日を定休日として設定しています。
サイトのご要望に応じて、定休日の曜日変更または不要であれば「beforeShowDay」部分のコードを削除してくださいね。
カレンダーフィールドを設定した投稿にて、日付登録し表示確認
最後に、投稿管理画面にてカレンダー日付を登録し、サイトに設定した期間内でのカレンダー表示ができているか確認していきましょう。
手順
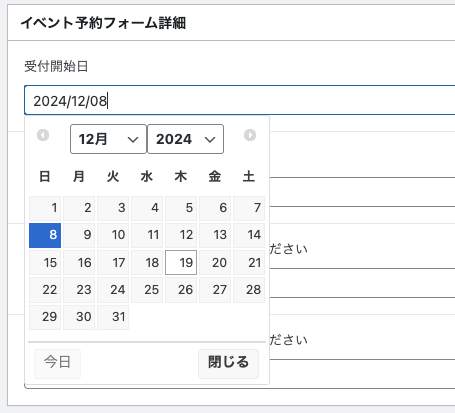
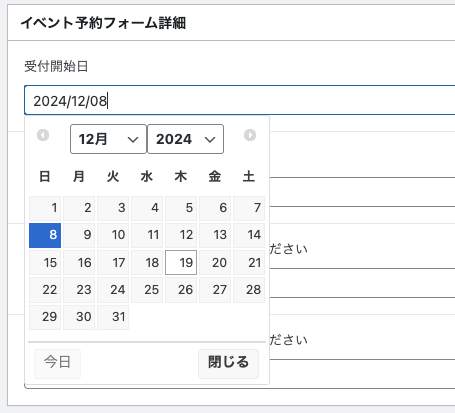
投稿の管理画面を開き、カレンダーから日付を選択
受付開始日・終了日ともに設定します。


サイト表示
設定した受付開始日から終了日の期間で表示
受付開始日が昨日以前の場合は、「当日」から表示します。
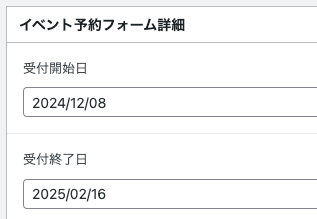
例)今日が「2024/12/19」として、受付開始日が「2024/12/8」(過去)だった場合
受付開始日:当日から表示
管理画面での表示 →


サイトでの表示


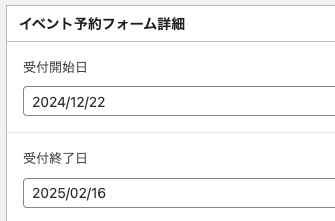
例)今日が「2024/12/19」として、受付開始日が「2024/12/22」(未来)だった場合
受付開始日:開始日から表示
管理画面での表示 →


サイトでの表示


まとめ
このように、カレンダー+SCF+お問い合わせフォームを作ることができます!
お問い合わせフォームにSCFを入れることで、できることの幅が一気に広がります。
最後までご覧頂き、ありがとうございました!!