サイトの顔となる場所、それはTOPページのメインビジュアルですよね!
テーマの場合「どこまで設定、カスタマイズできるのか?」不安な方も多くいらっしゃるのでは・・
例えば、このような疑問などありませんか?




SWELLではよく見るレイアウトを簡単に設定できます!
今回は、メインビジュアルの基本設定〜ちょっとひと癖変えたレイアウトのカスタマイズ方法をご紹介します。
メインビジュアルの表示設定手順
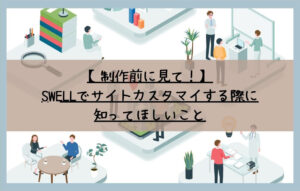
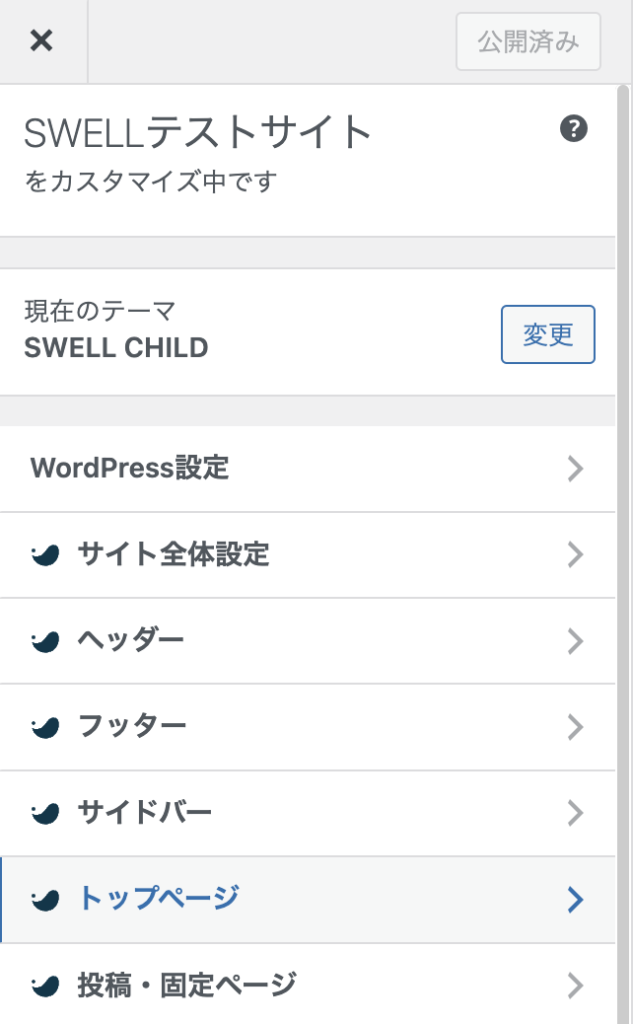
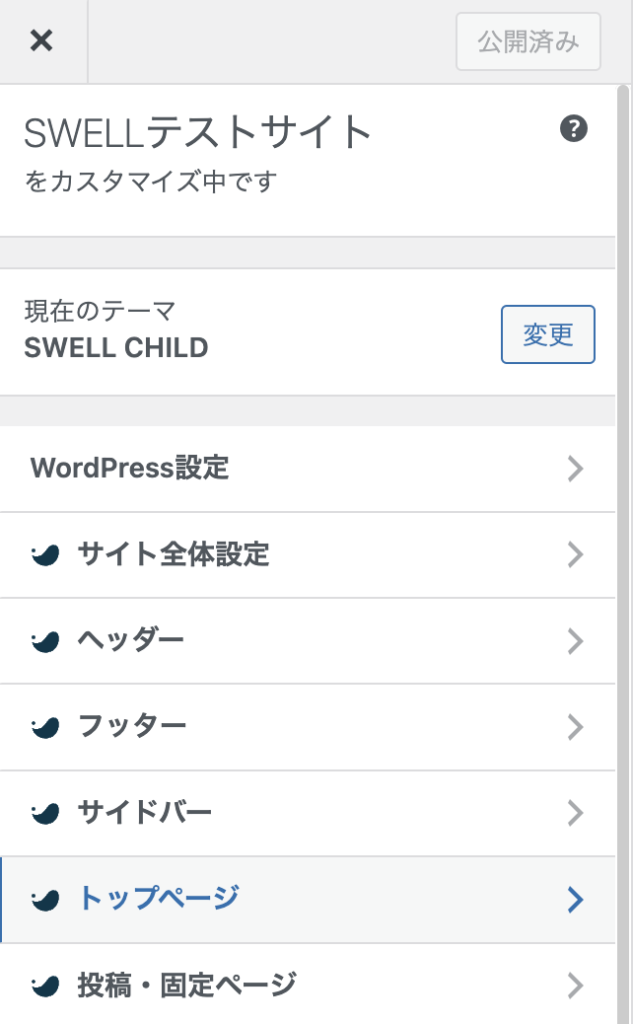
メインビジュアルのカスタマイズは以下手順で設定場所を表示できます。
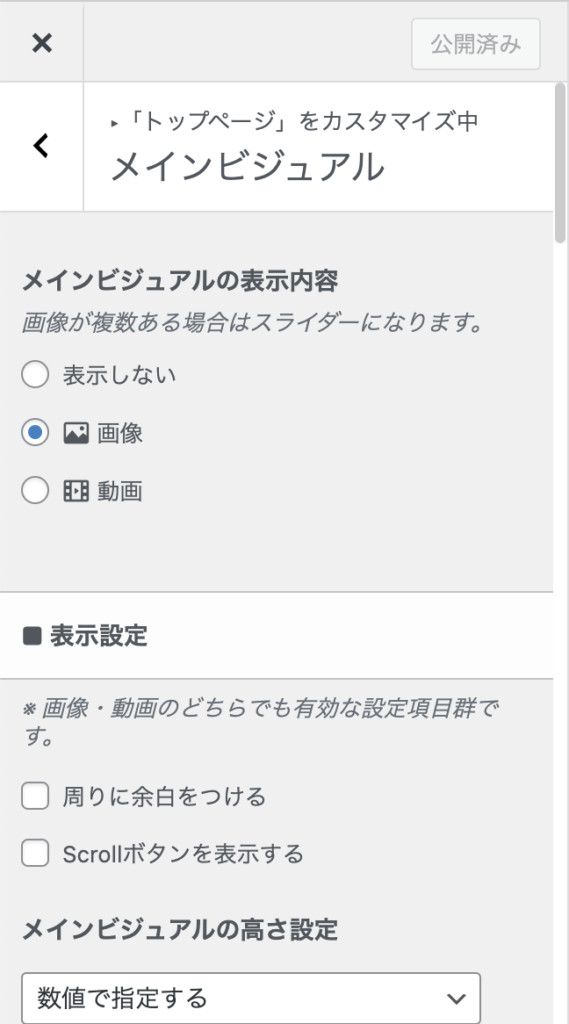
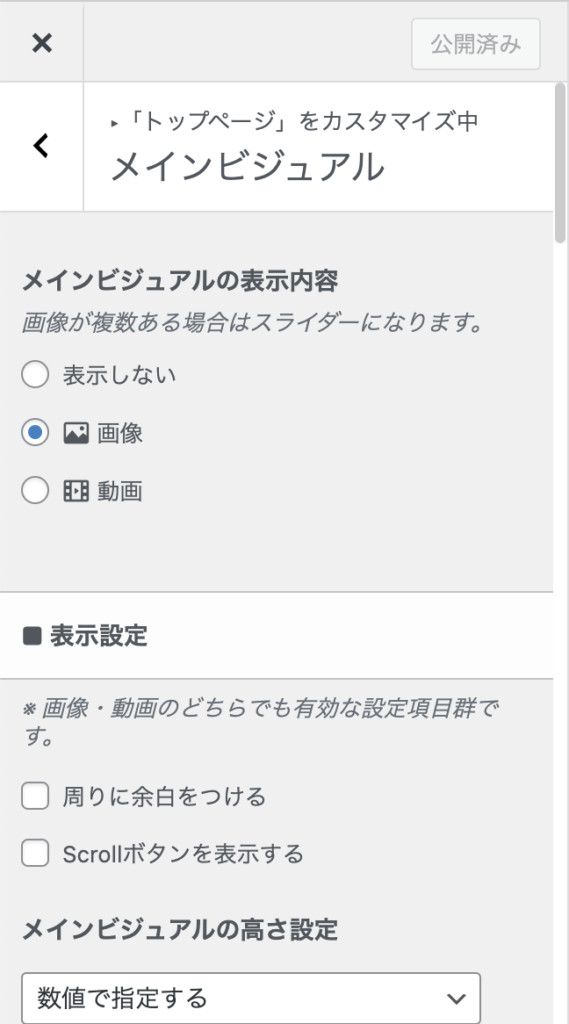
設定場所
外観 > カスタマイズ > トップページ > メインビジュアル






カスタマイズの各設定詳細
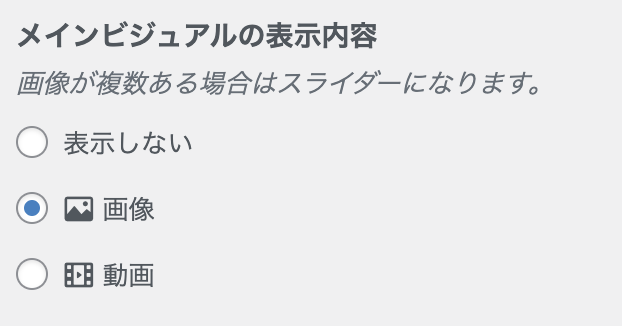
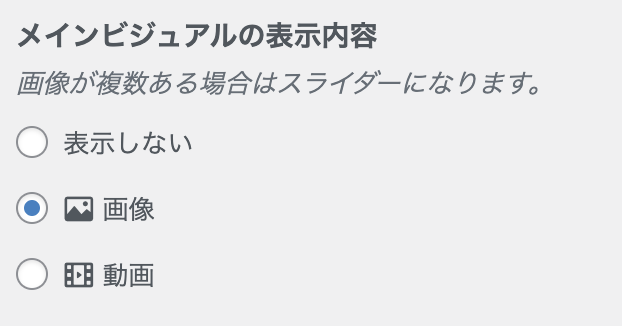
メインビジュアルの表示内容


「表示しない」選択時
メインビジュアルそのものを非表示に
「画像」選択時
1枚ものの画像設定または複数枚設定した際はスライダーで表示
「動画」選択時
動画を表示
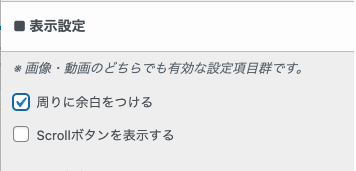
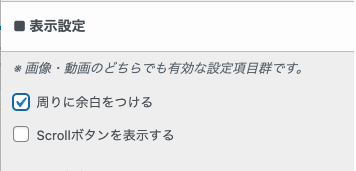
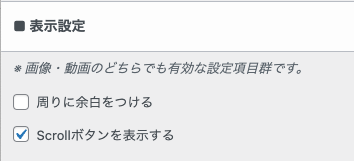
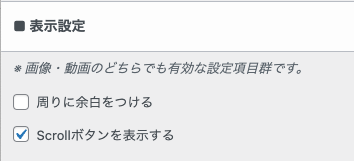
表示設定


「周りに余白をつける」チェックボックス
メインビジュアルの上下左右に余白をつけることができます。
SP時は8pxずつ、PC(600px以上のサイズ)時は16pxずつの数値がデフォルト設定です。


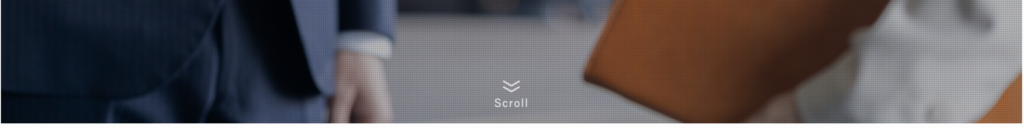
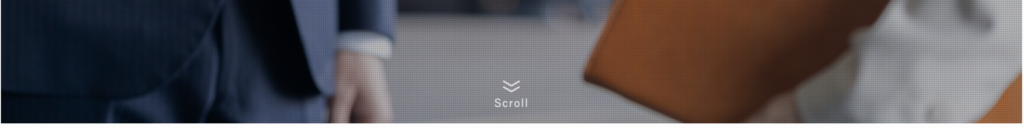
「Scrollボタンを表示する」チェックボックス
メインビジュアル中央下部にアニメーション付きのスクロールボタンを設置できます。
Scrollボタン設置例


メインビジュアルの高さ設定


画像・動画サイズのまま
画像を縦横比は”そのままで”表示
コンテンツに応じる
メインビジュアル内の入力項目に合わせて画像サイズを変えて表示
数値で設定する
PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定表示
ウインドウサイズにフィットさせる
トップページ全体に画像を表示
画像(動画)の上に表示されるボタンの丸み


なし
角丸なし、純粋な四角形で表示
少し丸める
少し角を取った四角形で表示
丸める
角は全くなし、丸みの帯びたボタンを表示
フィルター処理


なし
設定した画像そのままで表示
ブラー
画像にぼかしを入れる
グレースケール
画像を白黒のように加工
ドット
細かなドットを画像の上に表現
ブラシ
ブラシでなぞったようなザザッと感を画像の上に表現
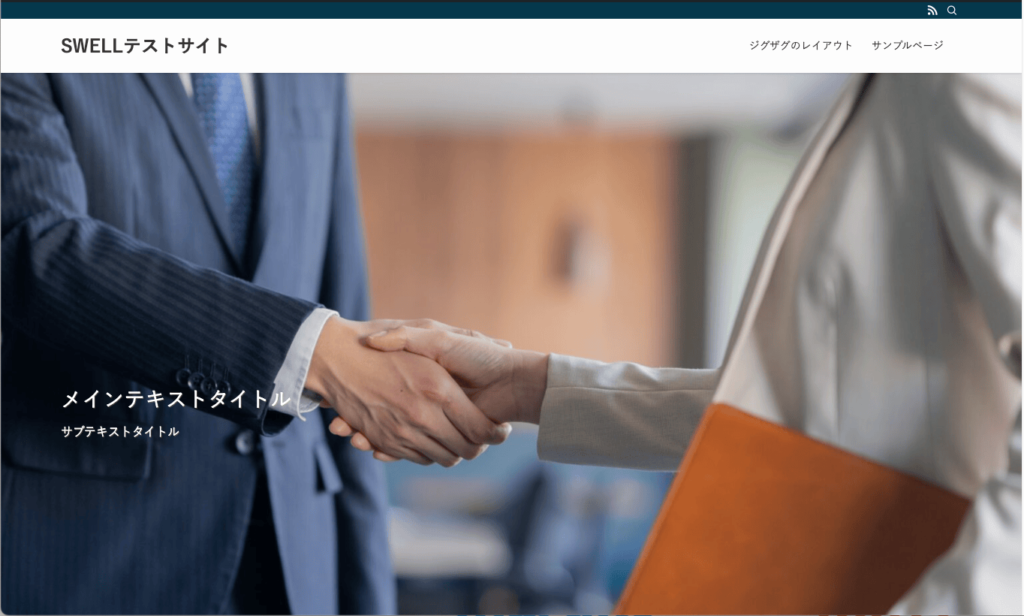
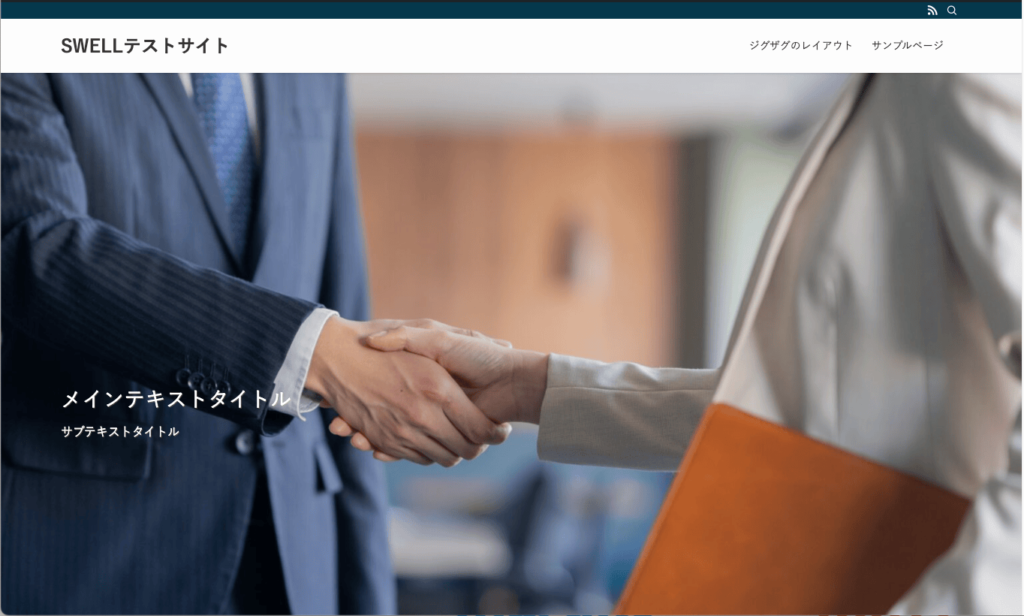
オーバーレイカラー


①カラー設定
画像または動画の上に被せるカラーを設定
②カラーの不透明度設定
少数で設定(1は透明度無し)
小数点に制限はないですが「0.3」や「0.5」など少数第一位までで設定する形で、私は普段設定してます!
メインビジュアルの画像または動画設定方法
表示スピード対策のための事前準備
画像または動画挿入前に、必ずサイズ圧縮を行った上でSWELL内に埋め込みましょう!
埋め込む素材のサイズが大きい場合、表示に時間がかかりSEOにも影響してしまいます。
メインビジュアルにおける画像サイズの指定方法
設定方法については上記詳細部分で記載していますが、ここでは画像も交えて詳細解説します!
①画像・動画サイズのまま
画像または動画サイズそのままで、左上基準に画像を表示します。


②コンテンツに応じる
メインビジュアル内の入力項目に合わせて画像サイズを変えて表示します。


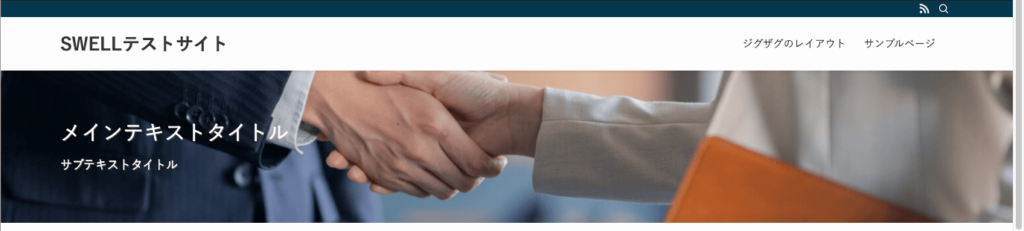
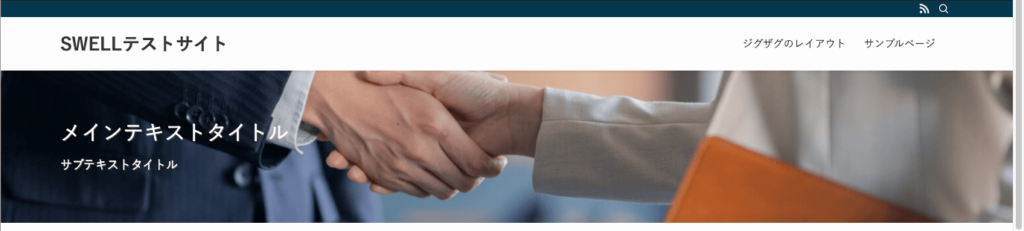
③数値で設定する
PCサイズ・SPサイズ、それぞれ指定した高さに応じて表示します。


高さ指定する場合
PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定表示できます!
高さによって見え方も変わってくるので、
数値で指定する場合HTML・CSSが分からない方はオススメしません!
高さを指定する場合の数値は、単位付きで、かつ半角で入力してください。pxやvw, vhなどが有効です。(ただし、%は使えません)


④ウインドウサイズにフィットさせる
トップページ全体に画像を表示します。1番オススメの設定方法!


スライダーを設置する
画像を複数枚設定すると自動的に「スライダー」扱いとなります。
スライド画像を2枚設定すると、3枚目のスライド設定箇所が表示されますので順に設定しましょう!
最大5枚まで設定可能です。


スライドの設定
PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定表示
※SPサイズの画像設定について
SPサイズの画像は絶対必要ということではありません!
SPサイズの画像を設定していない場合は、
PCサイズの画像の左右中央を基準に表示する仕組みとなっております。
| PC | 一般的によく使われているフルHPモニターサイズに合わせて、横1920px・縦1080px。 画面サイズいっぱいに広げたいのでモニターサイズに合わせたサイズです。 |
| スマホ | スマホの画面の2倍で作る。横780px・縦1750pxや横750px・縦1334pxなど。 |
動画を設定する


動画設定
PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定表示
ポスター画像
動画サイズが大きい場合、表示までに少し時間がかかると思います。
そのため、動画読み込み完了までの画像を設定できます。
ポスター画像サイズは、画像・動画同様、
PCサイズ (幅960px以上)と SPサイズ(幅960px未満)で分けて指定表示
メインビジュアルのテキスト設定方法
メインビジュアルでのタイトル・サブタイトルを設定する
メインビジュアルに任意のテキストを表示できます。


メインタイトル
キャッチコピーを設定
サブテキスト
サブキャッチコピーを設定
テキストカラーを変更する
カラーの設定は2つあり、「文字カラー」「文字シャドウカラー」をそれぞれ設定できます。


テキストカラー
文字そのものの色を設定
テキストシャドウカラー
文字の右下に影をつけることができる設定
表示例)テキストカラー「白色」で、テキストシャドウカラーを「ピンク色」に設定した場合
うっすらピンク色が見えますよね。


メインビジュアルの文字位置の設定


テキストの位置
左右どこの位置に表示するか設定
※ブログパーツ内は適用外です。
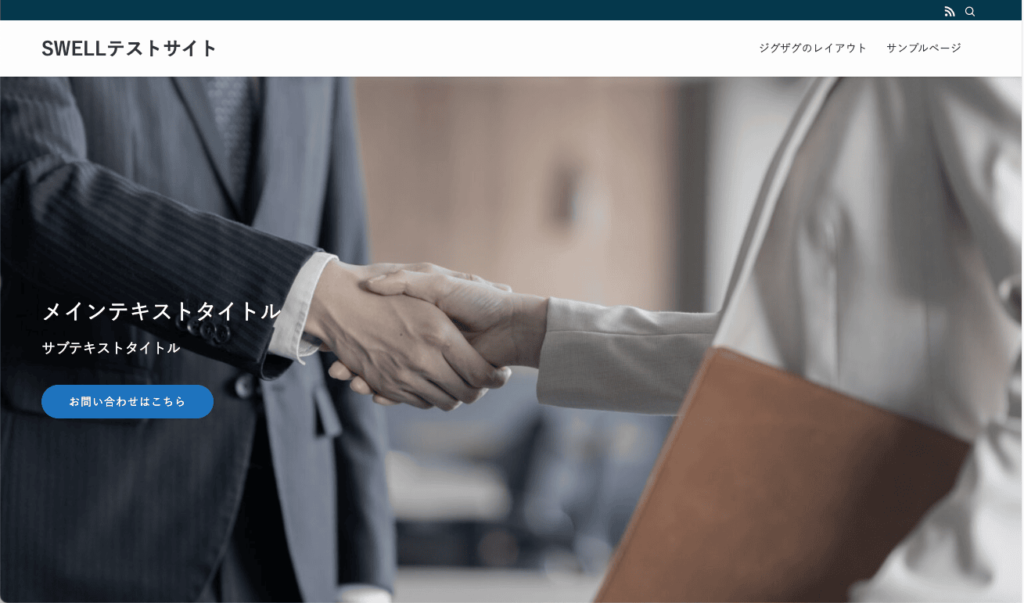
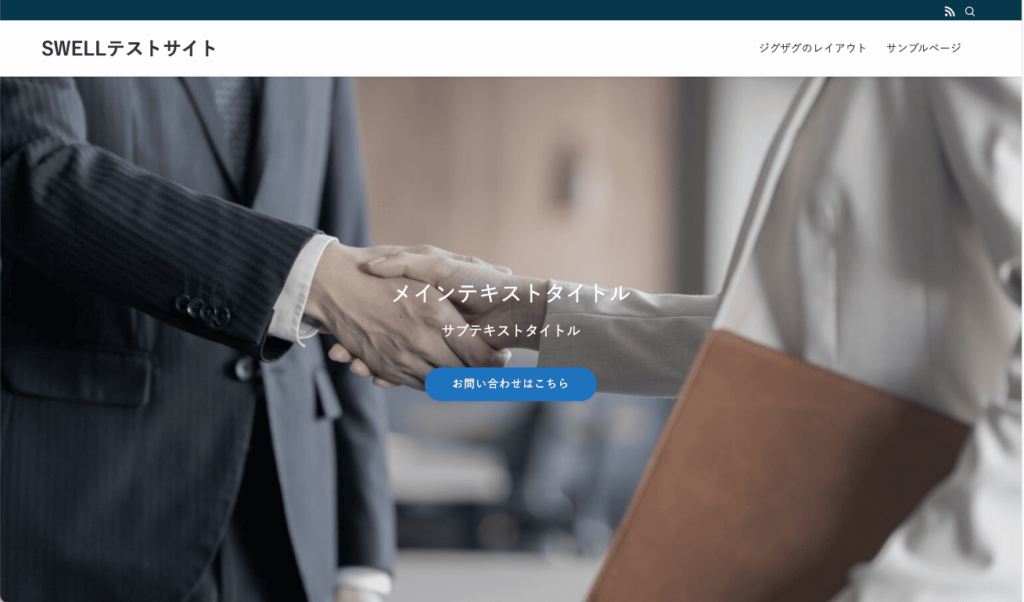
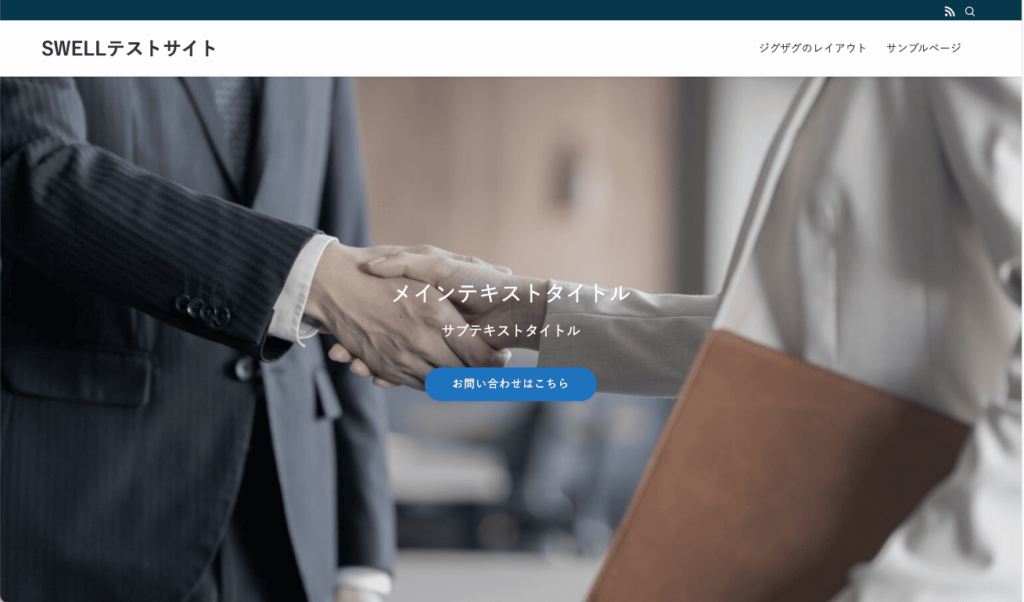
「左」選択時


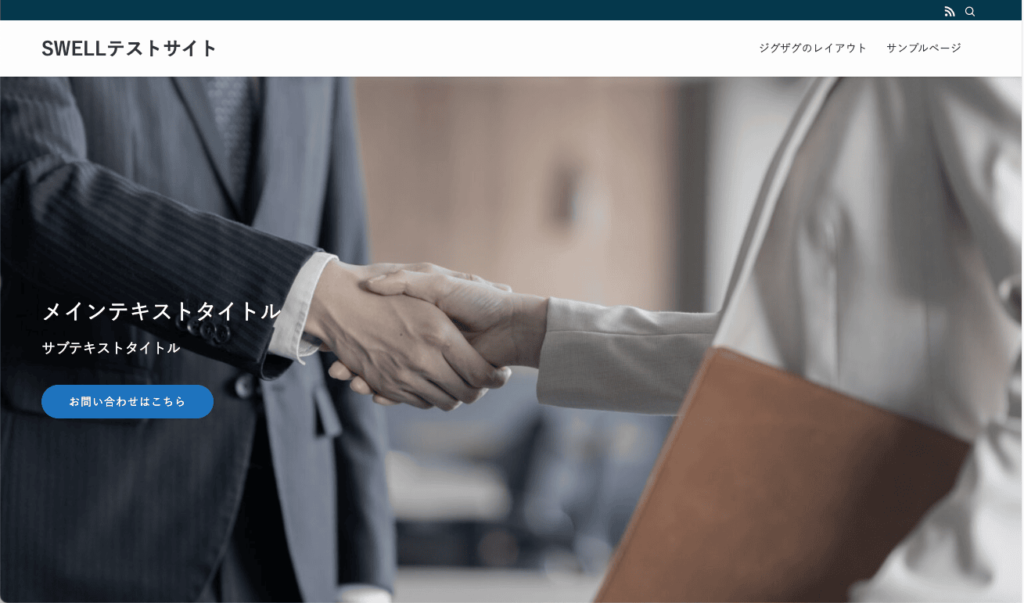
「中央」選択時


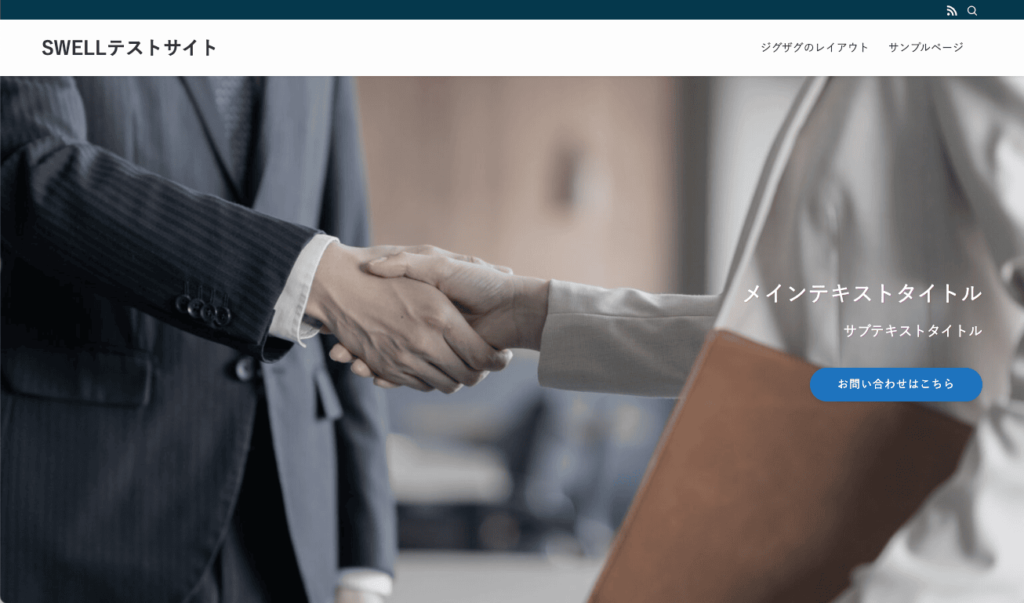
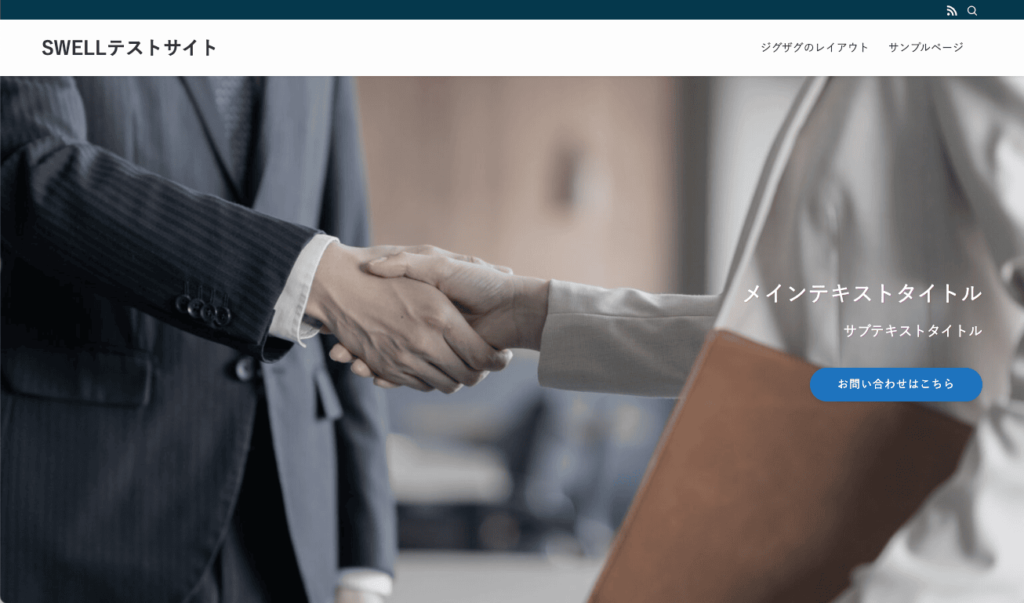
「右」選択時


テキスト位置は左右または中央のいずれか設定は可能ですが、上下の位置設定はできません。
上下位置のカスタマイズ方法は メインビジュアルのタイトル位置を変えてみよう 箇所をご覧ください!
メインビジュアルにボタンを配置する方法
ボタンの文字・背景色を設定する




リンク先URL
遷移させたいページ・サイトのURLを設定
ボタンテキスト
ボタン内のテキストを設定
ボタンカラー
ボタンの背景色を設定
ボタンのURL設定について
メインビジュアルに設置するボタンは外部リンク(別タブ表示)扱いとなります。
別タブで表示させたくない場合は、functions.phpにコードを追記する必要があります。


リンク先URLの書き方について
①同サイトの別ページを表示させたい場合
左図のように、ページ名URLの前に「/」を入れましょう。
②外部サイトに遷移させたい場合
URLは絶対パス「https://〜〜」から書きましょう。
メインビジュアルのタイトル表現方法をカスタマイズ
メインビジュアルのタイトル位置を変えてみよう
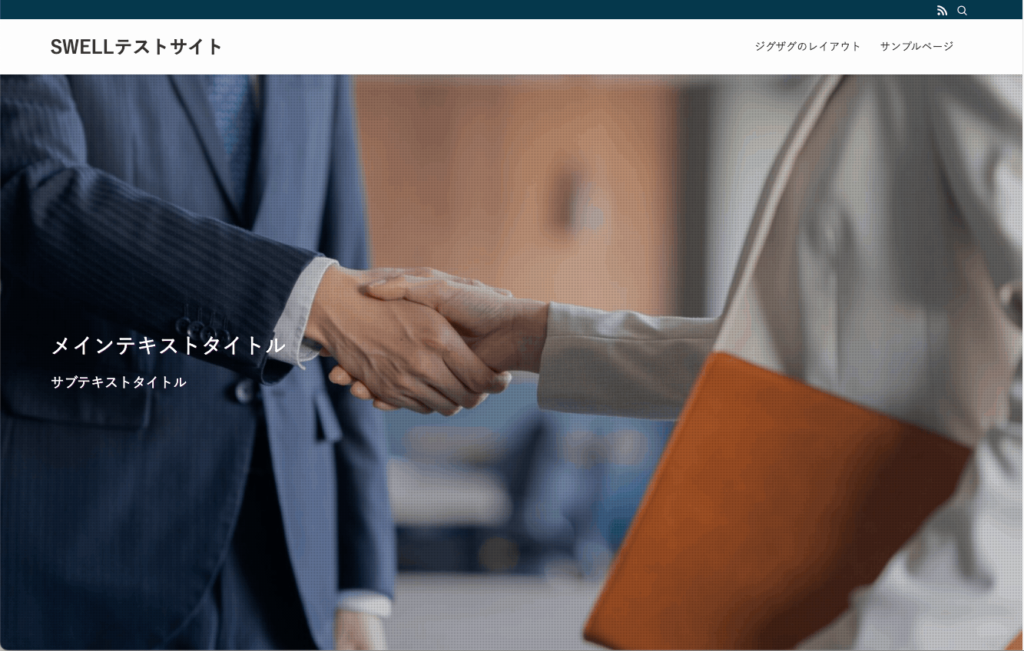
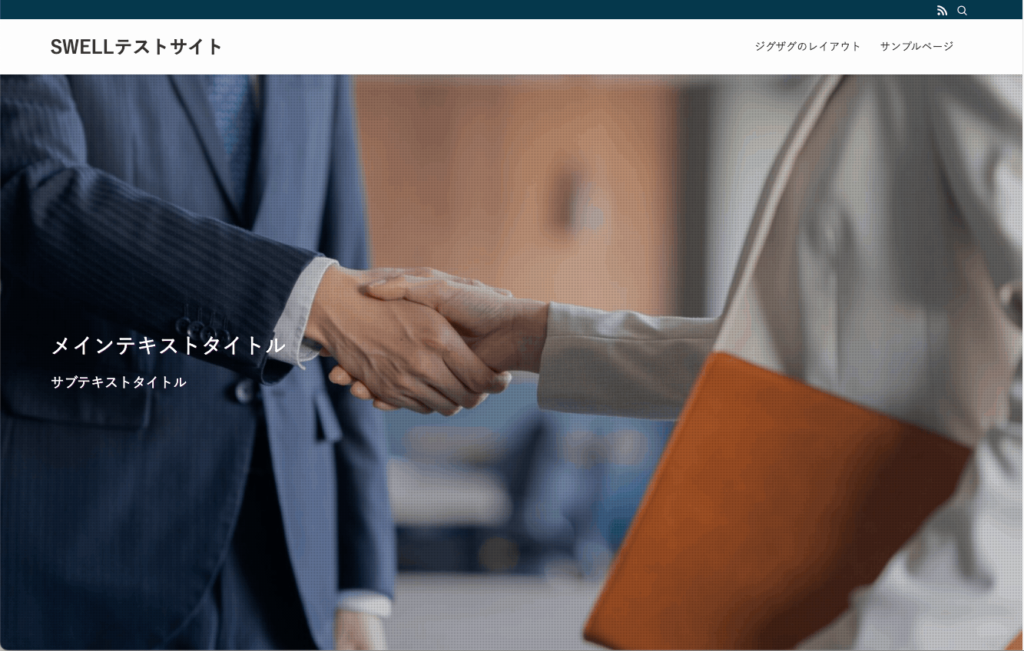
元の状態:タイトル・サブタイトルを入力し、位置は「左」指定で表示


表示例① サブタイトルを上に、タイトルを下に逆転配置させたい場合


追加コードはこちら!
.p-mainVisual__textLayer {
flex-direction: column-reverse !important;
}表示例② タイトル・サブタイトルの表示位置を少し上に表示させたい場合


追加コードはこちら!
※heightの%数値は表示したい箇所に合わせて変更してください。
(上に表示:数値下げる、下に表示:数値上げる)
.p-mainVisual__textLayer {
justify-content: flex-end !important;
height: 36% !important;
}メインビジュアルのタイトルを画像に変えてみよう
メインビジュアルのテキスト設定は、画像設定も可能です!
設定箇所に、HTMLタグを挿入し画像を表示させてみましょう。
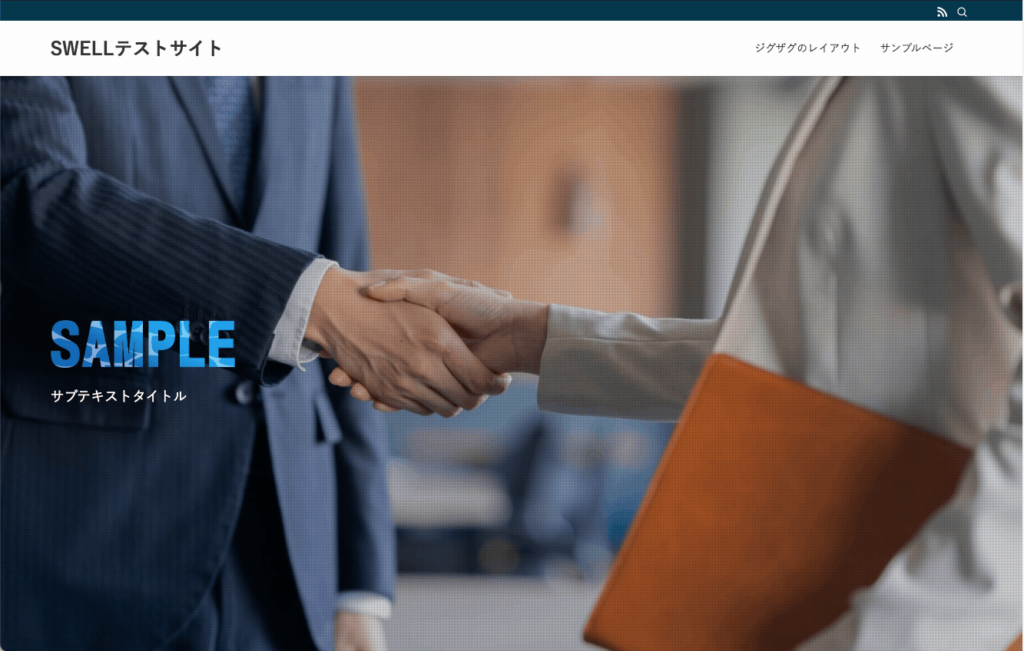
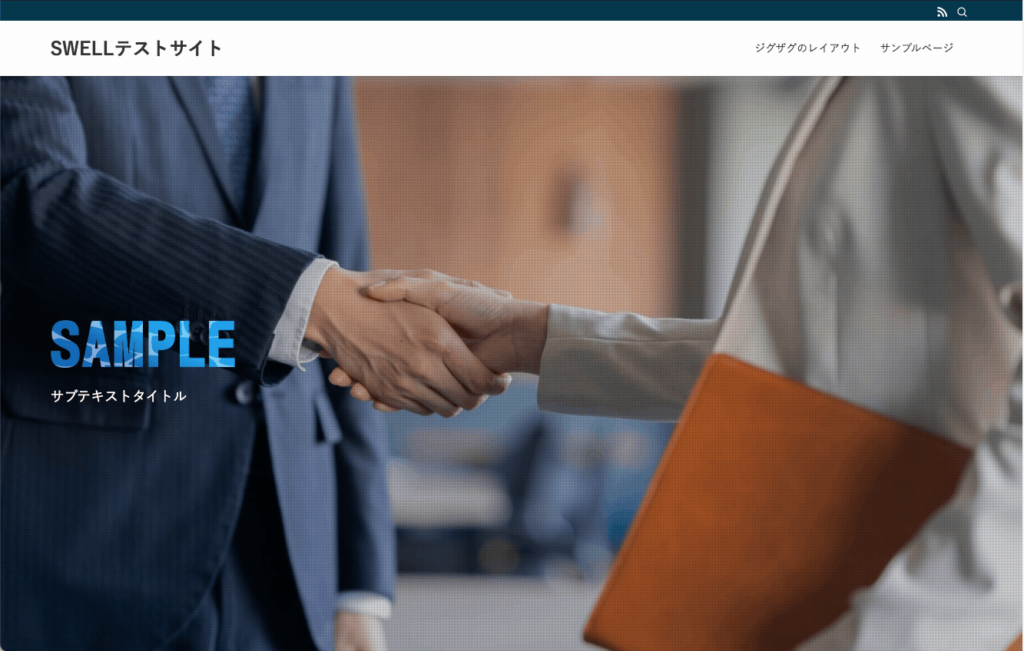
表示例 メインタイトルに画像を表示
「SAMPLE」という画像を埋め込んでみました!


カスタマイズ「メインテキスト」に設定する内容はこちら
①メディアライブラリに画像を新規登録
②登録した際に「URLをクリップボードにコピー」押下


③コピーしたURLを「src」内に挿入
幅、altは自由に設定してください。
<img src="http://swell.memo-stg.info/wp-content/uploads/2024/06/sample.png" width="240" alt="SAMPLE">このように、様々なカスタマイズが可能です!
是非色々触ってみてください。
まとめ
SWELLのデフォルト機能を使えば、良い感じのデザイン表現は可能です!
少しデフォルト機能だけでは物足りないなと感じる方は、是非CSS調整を行なってみてください。
最後までご覧頂き、ありがとうございました!!
\当サイトはSWELLを使用しています/
気になった方は、是非バナーから公式サイトをチェックしてみてくださいね!