コーディング案件を数多く経験してる私ですが、
ちょうど1年前にSWELL案件を受注して以来、SWELLでのオリジナルサイトをいくつか制作してきました!
SWELL未経験当時はカスタマイズ方法や注意点が分からず不安だらけでした・・・







この記事では「SWELL」を使用してどのように制作を進めたのかをお伝えします。
是非最後までご覧頂けますと幸いです!
オリジナルサイト制作はSWELLでも制作可能!
「SWELLってブログ系サイトじゃないの?」
と思ってらっしゃる方も多いのではと思います。
そのお考え、間違っています!!!!
SWELLはカスタマイズで出来ることも多く、
SWELLで制作されたとは思えないサイトも制作可能だということをお伝えさせて頂きます!
SWELL開発者「了さん」のデモサイト一覧をご覧ください。
見た目やコンテンツ内容の見せ方はかなり幅広いテーマとなっております!
デモサイト一覧を見る
オリジナルサイト制作でSWELLを使用する際のメリット
ノーコードでの制作が可能!
テーマの良い所はなんといっても「ノーコードで制作」できること!
ノーコードで制作できるとどのように良いのか、いくつか例をピックアップします。
- サイト更新時は、お客様の方で簡単に変更できる
- コードに詳しくない方でも制作しやすい
- 予算や工数を抑えることが可能
ブロックエディターの活用で表現の幅が広がる
SWELLはブロックエディター「Gutenberg(グーテンベルグ)」に完全対応したテーマです。
SWELLのブロックエディターには以下のような特徴があります。
・SWELL独自のブロックが豊富で、コードに詳しくない方でも思い通りの表現ができる
・標準搭載のブロックも機能拡張されており、簡単にカスタムしやすい
ここで、私がよく使用するブロックエディターをご紹介します!!
フルワイド
セクション作成時に入れるブロック。
余白設定も簡単なのでセクション間の収まりが良い!


カラム、リッチカラム
デザインをカスタマイズしたいコンテンツや、セクション内のコンテンツに設定するブロック。


見出し
セクションタイトルやブログ見出しを書く際に使用するブロック。


リスト
リストは順序有無を選択でき、容易にデザインが表現できるリストブロック。


画像
メディアライブラリに登録した画像を表示する際に使用するブロック。


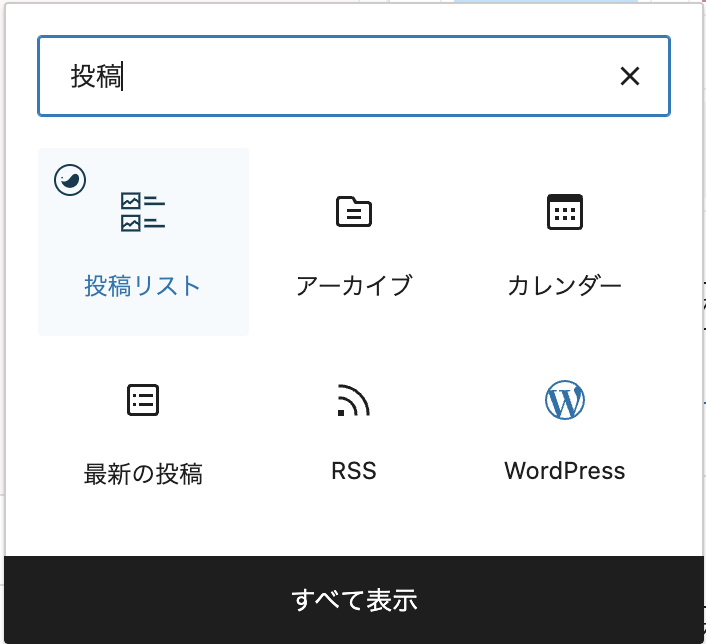
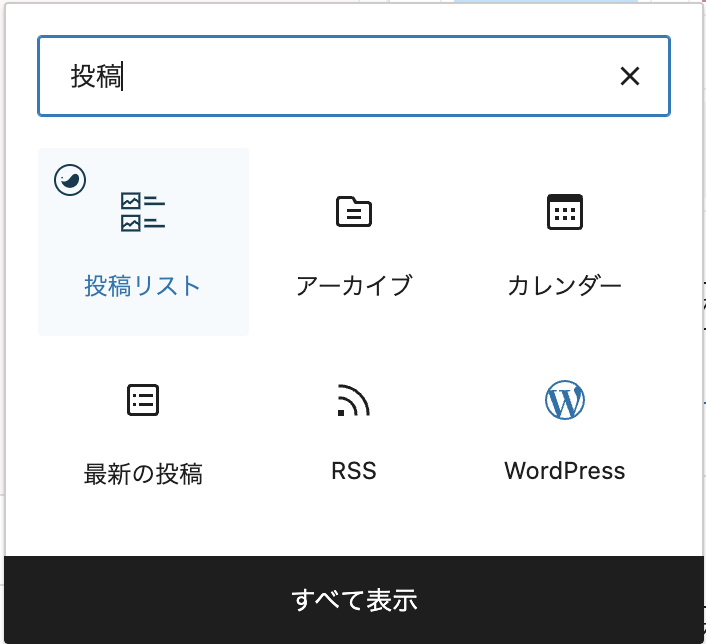
投稿リスト
通常投稿やカスタム投稿のリストを表示したい際に使用するブロック。表示設定などカスタマイズが簡単!


マニュアル完備、様々なブログサイトのお陰で疑問もすぐ解消できる!
SWELL公式サイトには、使い方を解説した設定マニュアルと会員制フォーラムがあります。
自社がサイト制作で疑問や課題が発生しても、マニュアルやフォーラムで解決できます。
私自身もSWELLで分からないことが発生した際は、様々な方のブログにお世話になっています!!
情報量も多いので、制作時は安心してご使用ください!
オリジナルサイト制作でSWELLを使用する際のデメリット
他テーマと比較すると、テーマ料金が高め
SWELLはめちゃくちゃおすすめできるテーマなんですが、デメリットの1つとして挙げるのは
テーマ料金が比較的高め
なので、テーマ初心者にはちょっとお高く感じる料金だと思います。。
他テーマと比較するとこんな感じです。
| テーマ名 | 料金 |
|---|---|
| 賢威8 | 27,280円(税込) |
| FAKE | 22,800円(税込) |
| SWELL | 17,600円(税込) |
| THE THOR | 16,280円(税込) |
| Emanon Business | 12,800円(税込) |
| LIQUID CORPORATE | 10,890円(税込) |
| NEXTAGE | 9,980円(税込) |
コードを編集しないといけない場合が発生する
メリットで「ノーコードでの制作が可能!」というお話をさせて頂きましたが、
デザインの再現によっては、コードの編集が必要になる場合があります。
そのような場合、
やはりHTML・css の技術が必要になるので制作は「Web構築者のプロ」に任せることが適切です!
※コストはかかりますが、品質の良いサイトが完成しますよ。
【コード追加説明付き】CSSでプロパティを追加する時の流れ
前提条件と準備
・子テーマ「SWELL CHILD」のファイルを更新する。
(親テーマの場合アップデートで編集が消える可能性がある為、注意です!)
・CSSの記載は、外観>テーマ>テーマファイルエディター style.css での編集がオススメ!
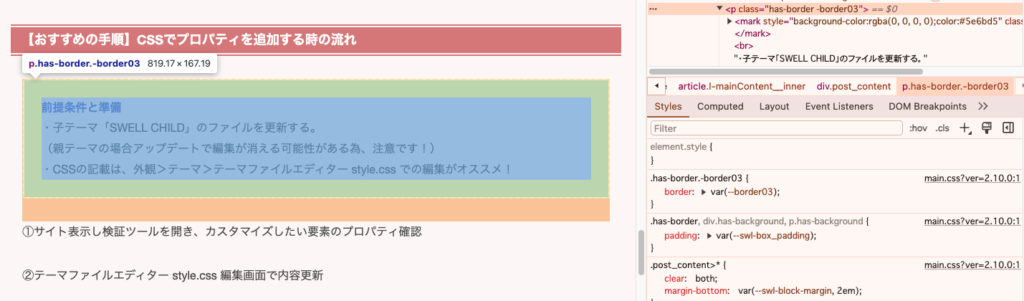
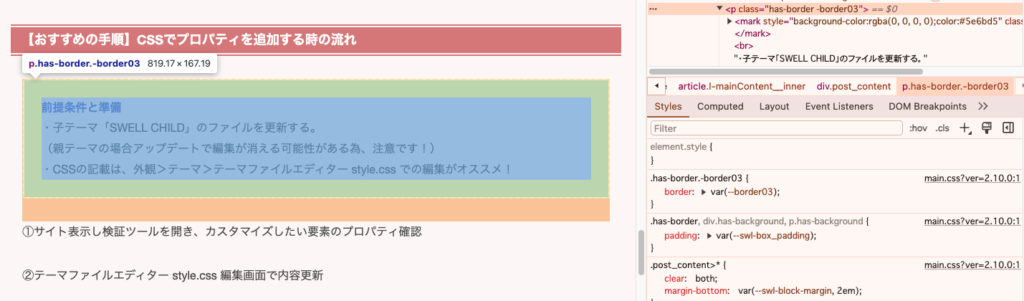
①サイト表示し検証ツールを開き、カスタマイズしたい要素のプロパティ確認
例)上記「前提条件と準備」枠に背景色を付けたい場合
SWELLでは「-border03」というクラスが付与されているので、このクラスに対し背景色プロパティを追加すれば良いという考えになります。


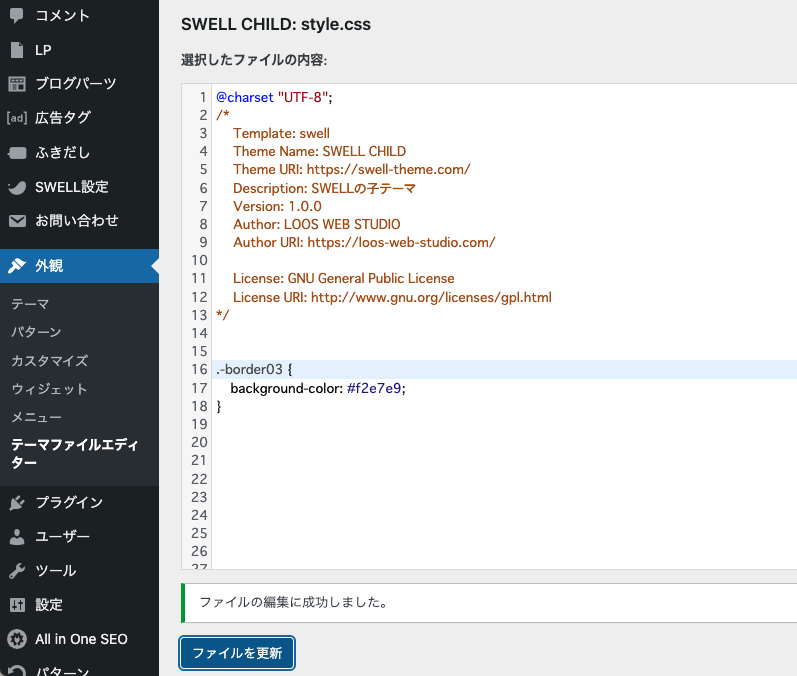
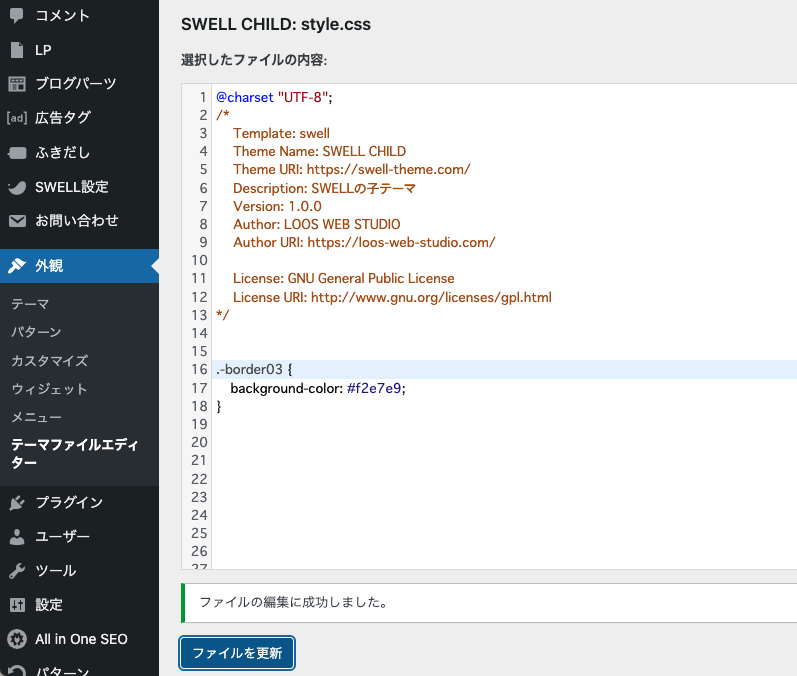
②テーマファイルエディター style.css 編集画面で内容更新
例)「-border03」クラスに背景色を追加
style.css内で必要なコードを入力後、「ファイルを更新」で変更完了です。


③style.css での変更内容が反映されているか確認して完了!


【要チェック!】見た目をカスタマイズする時のポイント
お客様の更新箇所を考慮しながら、ブロック構造を作成しよう
サイトによって、お客様の更新箇所は異なります。
特に気を付けたいことは更新頻度の高い画像やタイトル・テキスト部分の設計構想をしてから実装すること。
私自身、こんなことが発生しないようブロックを利用してサイト制作しております!
・テキスト変更やボタン追加など、新規ブロックが増減してもレイアウトが崩れないこと
・無駄なブロックは作らず、シンプルな構造かつお客様がどこを触れば良いか一目で分かりやすいこと
テーマの「カスタマイズ」で出来ることを確認しておくことが大切
SWELLでは色々なカスタマイズがあります!!
その逆もあり、デフォルトのレイアウトも細かく設定されているので
テーマ内の「カスタマイズ」で出来ない設定も出てきます。
そのため、構築者はカスタマイズで出来る範囲と出来ない範囲を知ることが大切
だと経験を通して感じています!






上記のようになって欲しくないので、
実装着手する前に「本当に想定通りに出来そうか?」をテスト実装してみることをおすすめします!
CSSで調整する時は、テーマのスタイルに打ち勝たないといけない
SWELLではすでに様々なレイアウトが備わっています。
ただ、サイトのデザインによってはそのスタイルが不要な場合が発生しますよね・・・
CSSでプロパティを追加する時の流れを説明させて頂きましたが、
ここではテーマのスタイルに打ち勝たないといけない場合の流れをご説明します!
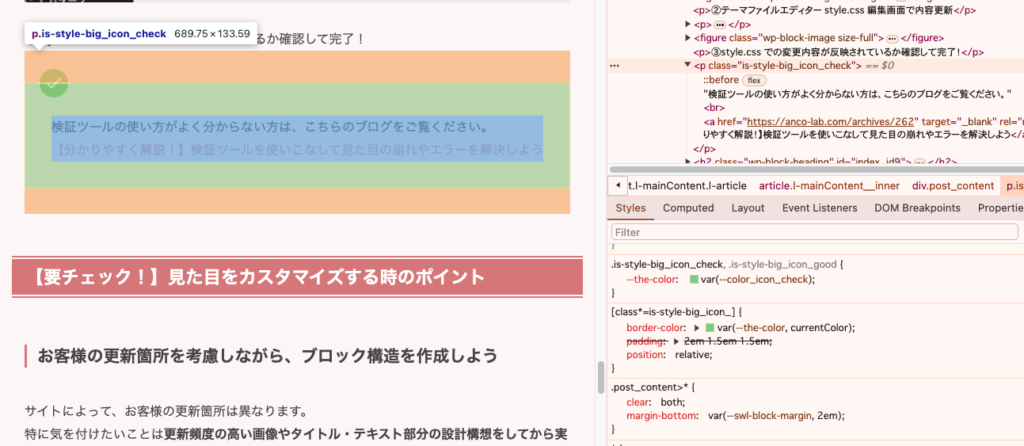
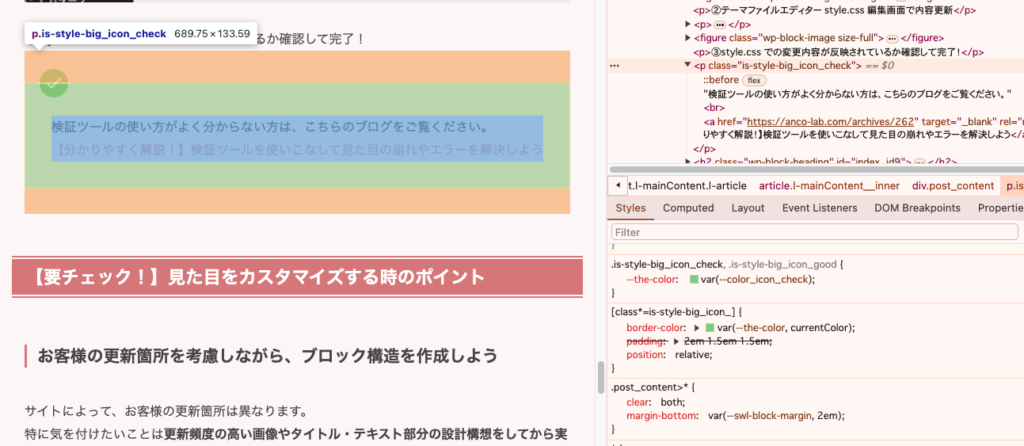
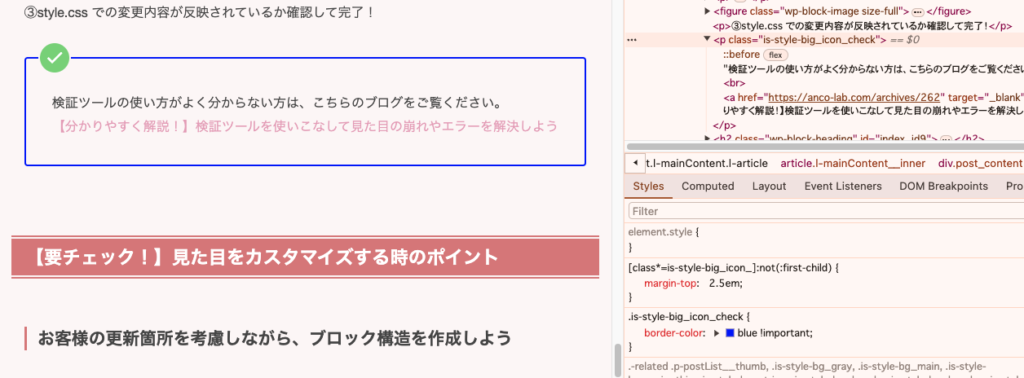
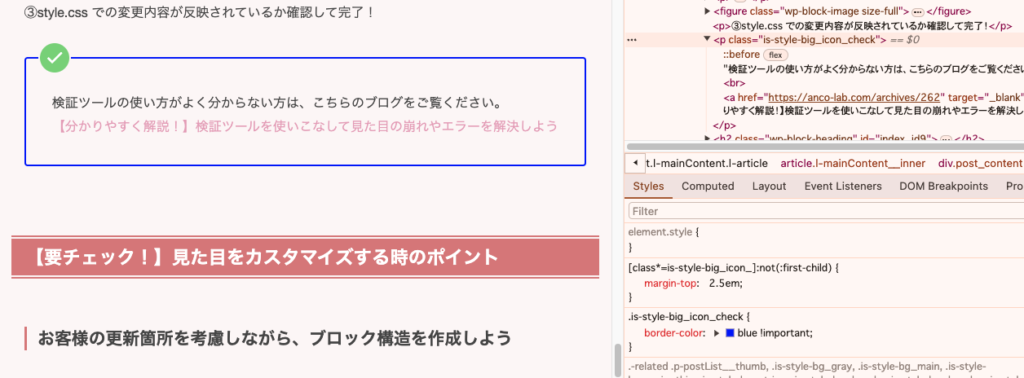
①サイト表示し検証ツールを開き、カスタマイズしたい要素のプロパティ確認
例)緑のチェックアイコンの線の色を青色に変えたい場合
SWELLでは「is-style-big_icon_check」というクラスが付与されているので、このクラスに対し
線の色プロパティを追加すれば良いという考えになります。
付与されているプロパティは「border-color: var(–the-color,currentColor);」となっていることが分かりますね。


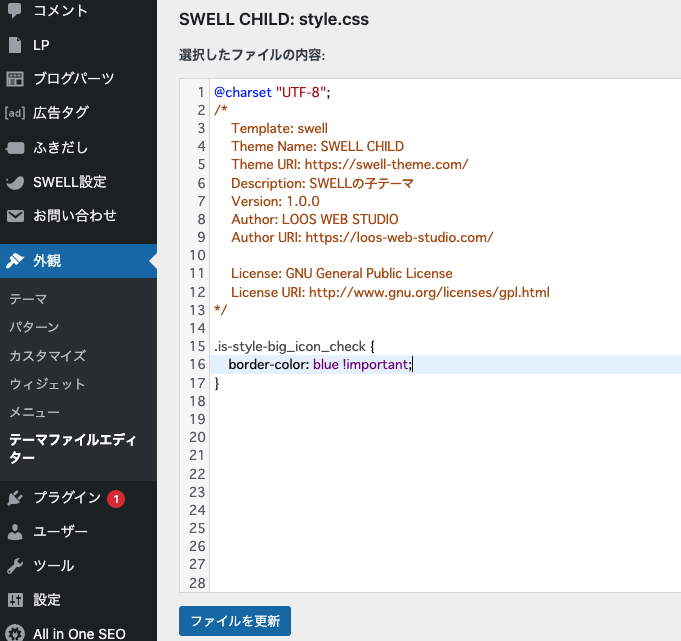
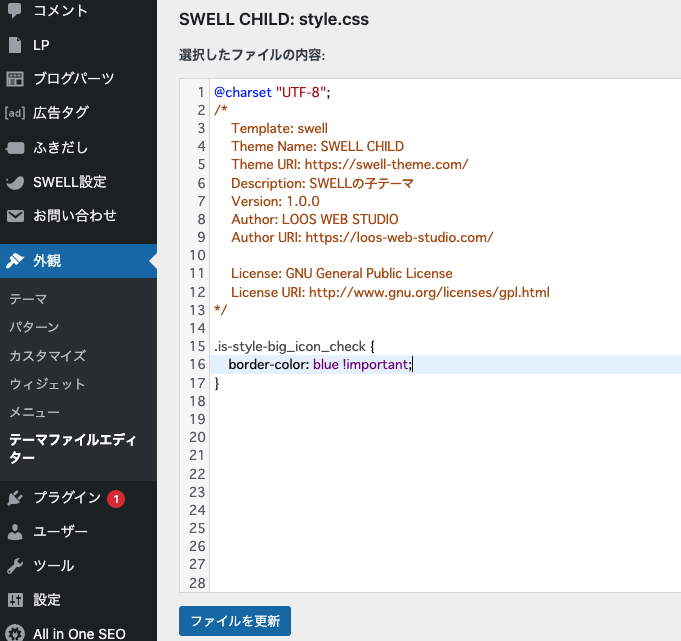
②テーマファイルエディター style.css 編集画面で内容更新
例)「is-style-big_icon_check」クラスに背景色を追加
style.css内で線の色プロパティを入力、その時に!important付与を忘れず「ファイルを更新」で変更完了です。


③style.css での変更内容が反映されているか確認して完了!


・変更前に、変更する箇所の「クラス名」「プロパティ」情報を必ず確認しましょう。
・テーマのスタイルを変更する際は「!important」を付けて優先させましょう!
【結論】SWELLは最高のテーマです!
SWELLは、幅広くカスタマイズができるので1番おすすめできるテーマです!!
アップデートで出来ることが日々増えていたり、セキュリティや表示スピードについても他テーマに劣らないので
お客様にも安心しておすすめさせて頂いております。
皆さんもSWELLをご使用される際は色々と調べてみてもらえると楽しさが分かるかと思います。
私のブログでは、今後もSWELLで出来ることや技術的なお話を共有させて頂きます!
最後までご覧頂き、ありがとうございました!!