コーディングをしていて、こんな経験で困ったことはありませんか??
・見た目が崩れていて、どこを修正すればいいのか分からない…
・スタイルの微調整をしたいけどどういう手順で行うのが1番効率的なの?
・HTMLやCSSで書いたコードのどこに原因があるのか見つける方法を知りたい!
私自身も日々コーディング案件の対応を行う中で、検証ツールでの確認は欠かせません!
また、Web制作コーディング講師としても活動していますが、検証ツールを使えずなかなか作業が前に進まない方・無理やりスタイルを当てて無茶苦茶なコードを書いている方も見てきました。。
まずは検証ツールの使い方を覚えて、コーディング時間の削減・効率よく進める方法を身に付けましょう!
検証ツールとは
検証ツールとは、WebページのHTMLやCSS、JavaScriptなどのソースコードを確認できるツールです。
検証ツールを用いることで、見た目の崩れやエラーの原因を特定できるのでWeb制作者には欠かせません!
検証ツールで何ができるの?
検証ツールでは、以下のことが可能です。
・WebページのHTMLやCSSの確認、編集
・コンソールに表示されたエラーの確認
・余白やフォントサイズの確認
・スマホ、タブレットなど実機サイズの表示確認
コードを編集しなくてもブラウザ上で修正できるので、コードのどこを修正すべきか早めの解決に繋がります!
検証ツールの起動と見方
ここからは、検証ツールの起動と見方など基本の使い方について説明します。
ご自身でも手を動かしながら検証ツールを色々触ってみましょう。
検証ツールの起動方法
まずは検証ツールを起動してみましょう。
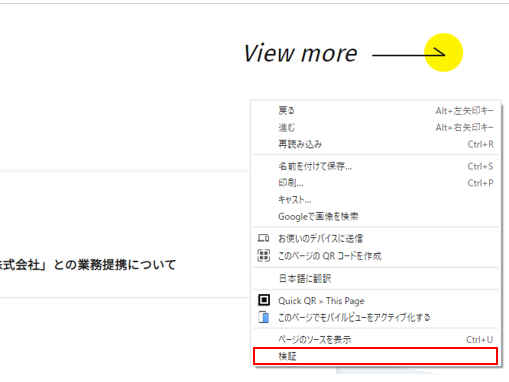
①コードの確認をしたいページをブラウザで開き、右クリックをし、「検証」を選択します。

ショートカットキーでの起動方法
■Windowsの場合
①F12 キー
②Ctrl + Shift + I
■Macの場合
Command + Option + I
Google Chrome以外のブラウザについては、以下の表示となります。
Safariの場合

Edgeの場合

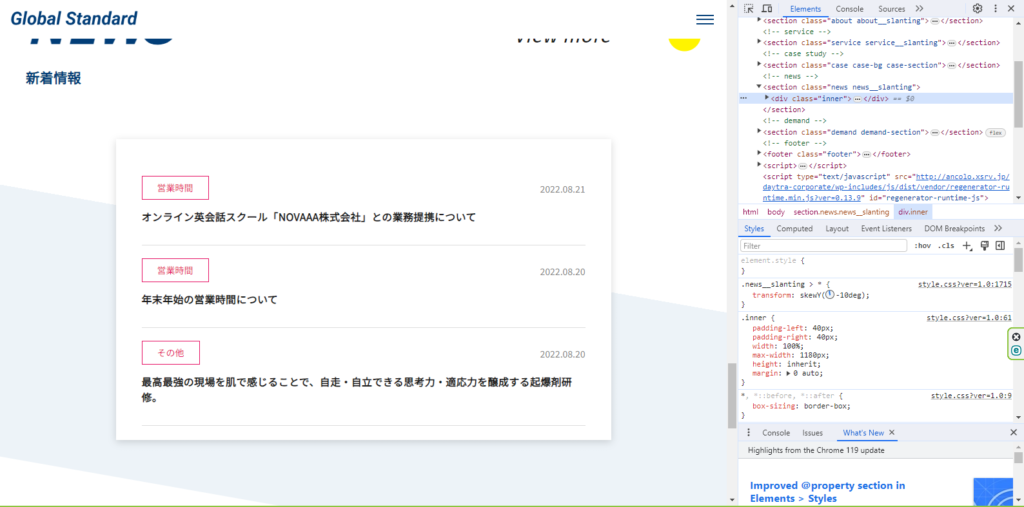
②以下のように、検証ツールが表示されます。
※検証ツール表示位置は、前回開いていた場所を保持するので、注釈で説明します。

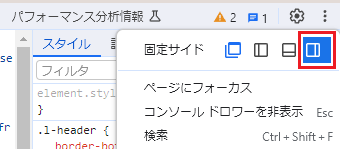
表示位置の変更方法は以下の4つから選べます。
別ウインドウに表示

左に固定

下部に固定

右に固定

メニューの言語変更
初期表示の言語は英語なので、日本語への変更方法を説明します。
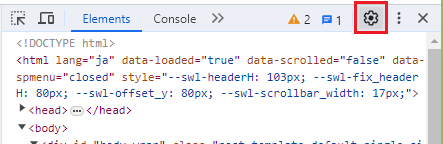
①検証ツール右上の設定アイコンを選択

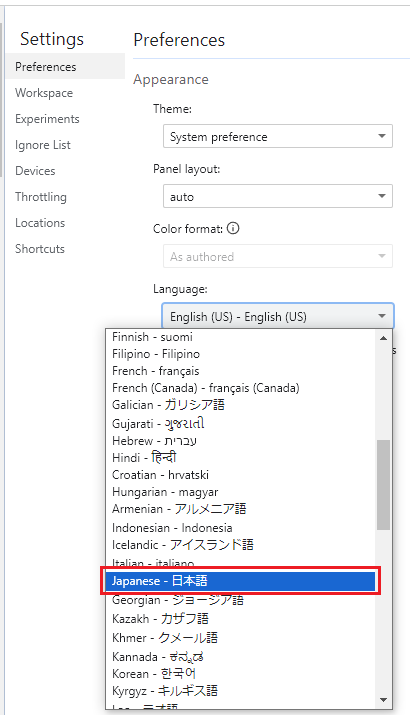
②Language:というメニューのプルダウンから「Japanese – 日本語」を選択

設定は「×」で閉じれば変更完了です。
※日本語で表示させるには、一旦ブラウザタブを閉じて再表示させてください!
検証ツールの見方について
検証ツールでは、HTML / CSSの編集が出来るだけでなく、ファイル構成の確認やJavaScriptのコード確認、エラーチェックなど様々な確認が出来ます。
基本的な見方について、以下説明します。
①HTML「要素」の確認・編集方法
コードで書いた内容のフォント情報や幅・高さ・余白を持っているか等、HTMLに関する情報の確認ができます。
要素の選択には2通りあります。
・「要素」タブ内で確認箇所をクリックで選択する
・検証ツール左上の矢印アイコンを選択し、ブラウザ内の確認箇所を選択する

②CSSの確認・編集方法
コードで書いたスタイルの編集や新規追加、スタイル削除など検証ツール上で色々試すことができます。
カーソルの選択場所によって異なるので詳細を説明します!
■コードで書いたスタイルの編集方法
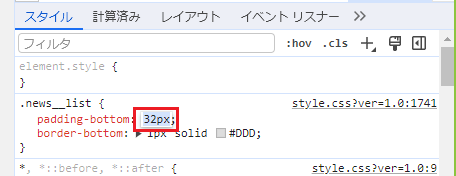
例)padding-bottomの数値を変更したい場合
数値部分をクリックし、変更したい数値に入力または↑ or ↓ キーを押すことで変更できます。

■新規スタイルの追加方法
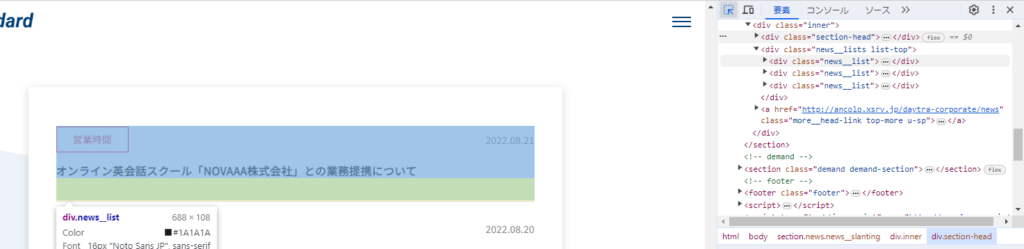
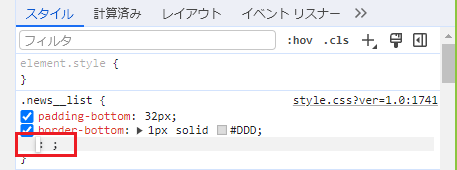
例)news__listクラスに背景色を追加したい場合
.news__listのカッコ内をクリックし、background-colorの色指定することで背景色を付けることができます。
手順1:該当クラス内を選択

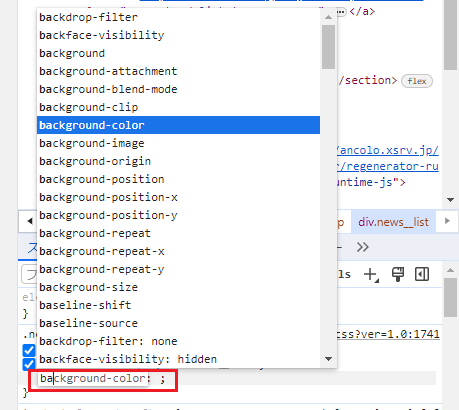
手順2:「ba」と打ち、変換でbackground-colorを選択

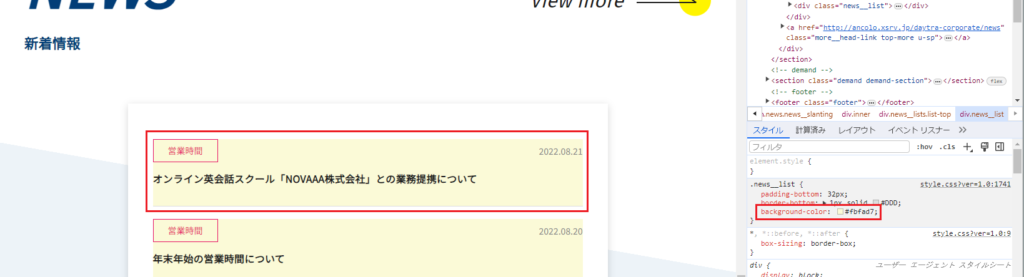
手順3:カラーコードやカラー名を入れると反映されることを確認

③コンソールの確認方法
エラーが発生してる場合、コンソール内にエラー情報が反映されます。
画像が反映されていない、JavaScriptが正常に動いてない等原因を探り解決しましょう!
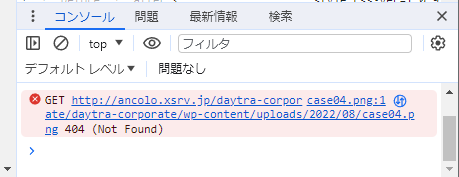
例)画像が反映されていない場合
Not Foundといった表示内容で「画像のURLが違う為画像が見つからない」というエラーになります。
このような時は画像URLを再度確認しましょう。

見た目が崩れた時のよくある質問をご紹介
見た目が崩れているけど、どこを修正すればいいの?と悩む方へ!
Web制作学習者から頂いていたよくある質問を抜粋し、対応方法をご説明します。
①HTMLでセクションを作成したが、ブラウザを縮めるとセクション間の高さが変わってしまう。

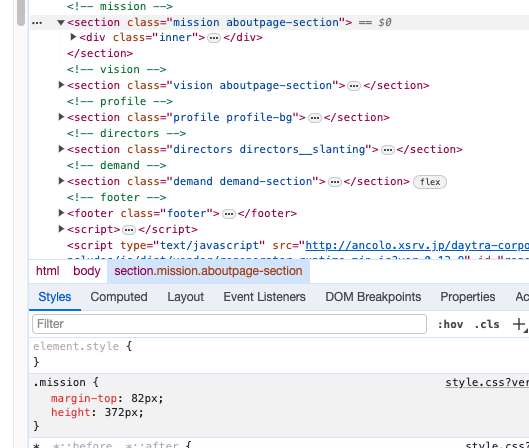
.missionセクションに高さ「height: 372px; 」を書いている場合の検証ツール表示例↓↓

高さを指定した場合、上記のようにブラウザを広げた時にセクションとセクションの間が被ってしまいます。
その場合はheightを削除し、要素が全て収まるよう余白指定や他CSSを入れ崩れないよう対処しましょう。
②スマホサイズで表示すると横スクロールが表示される。
スクロールが発生した場合、上記のように画面右側にスクロールができてしまい、
またスクロールした際にバーが出現されるのが分かるかと思います。
・上記のコードがダメな原因
右側の画像に「right: -60px;」を書いていたことで右側に60px分はみ出したことでスクロールが発生した。
・対処法
画像やテキストを囲っているブロックに対し、「overflow-x: hidden;」を入れ
右側にはみ出た60px分は表示されないように対処。
発生原因はコードの書き方によって様々ですが、
主に以下のようなことが考えられますので、自身のコードに書いていないかチェックしましょう!
・横幅(width: 1000pxなど)を指定している
・position: absolute指定時、左右どちらかにマイナス数値を付けている
・marginやpaddingなどの余白を、スマホサイズより大きい数値で指定している
などなどあります!
怪しい部分だけでなく、1番上の要素から全体を見ていくよう癖つけることがおすすめです。
まとめ
検証ツールでは、見た目の崩れやファイルの確認、CSSの適宜修正など様々なことが出来ます!
そして、検証ツールを味方につければコーディングの時短にも繋がります。
気になるサイトなど他の方が制作したサイトなど見て勉強すると、スキルアップにもなりますよ。
他の方のブログでも検証ツールの使い方や見方など載っているので、
私のブログでは対応法なども実践的な部分もご紹介させて頂きましたので参考になれば嬉しいです。
こんな時はどうするの?、学習でこんなことにつまづいている!などお声を頂ければ
ブログに書いていきますので、お問い合わせもお待ちしております!!