SWELLのブログパーツを使用して、フッター直前にリッチなCTAを設置したいなと思ったことはありませんか?
今回ご紹介するのは投稿一覧ページなど(固定ページから追加できないページに対し)へのCTA設置です。
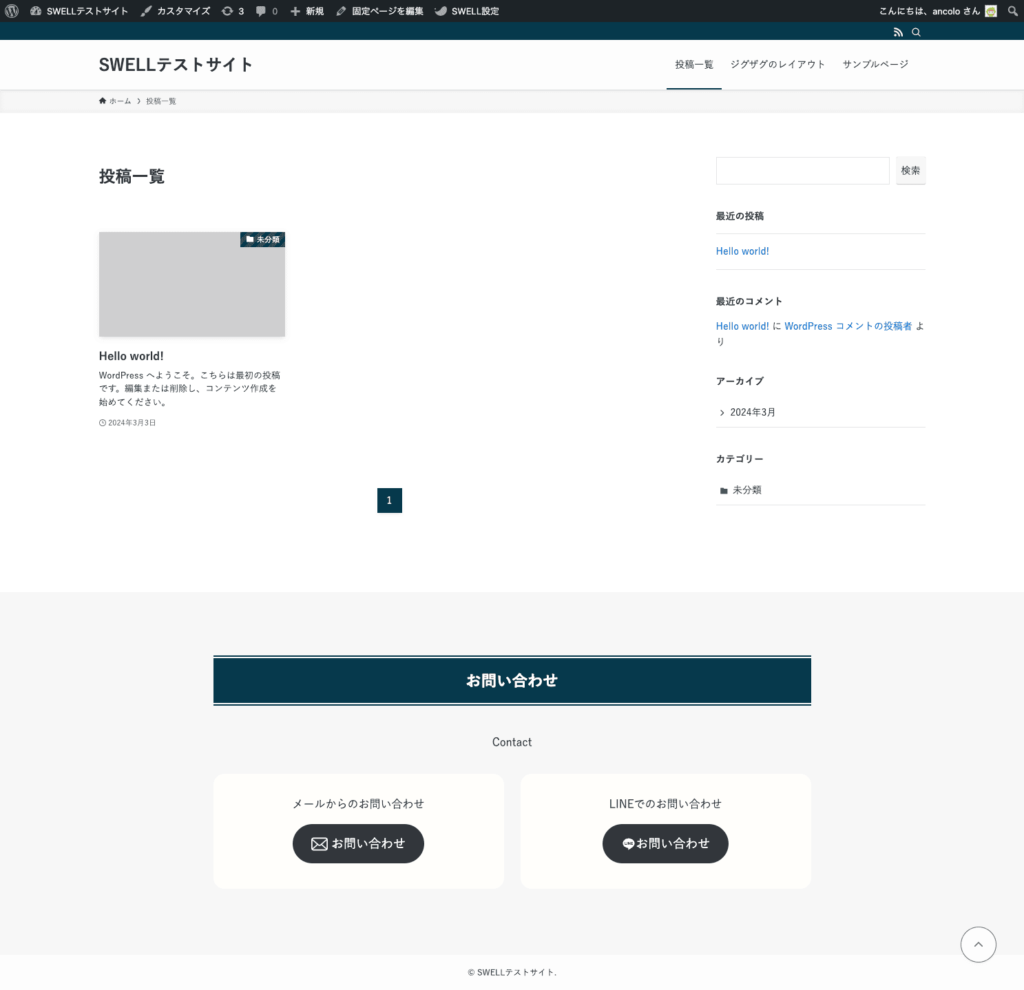
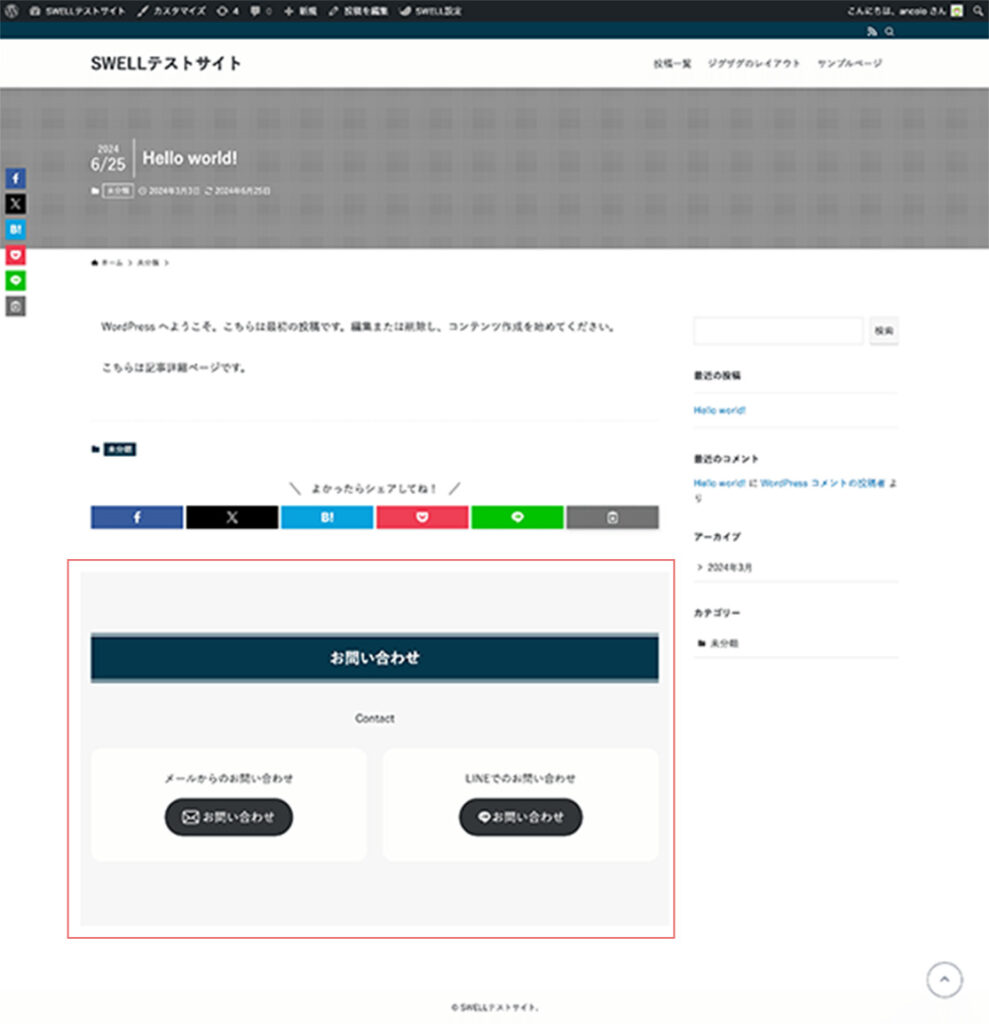
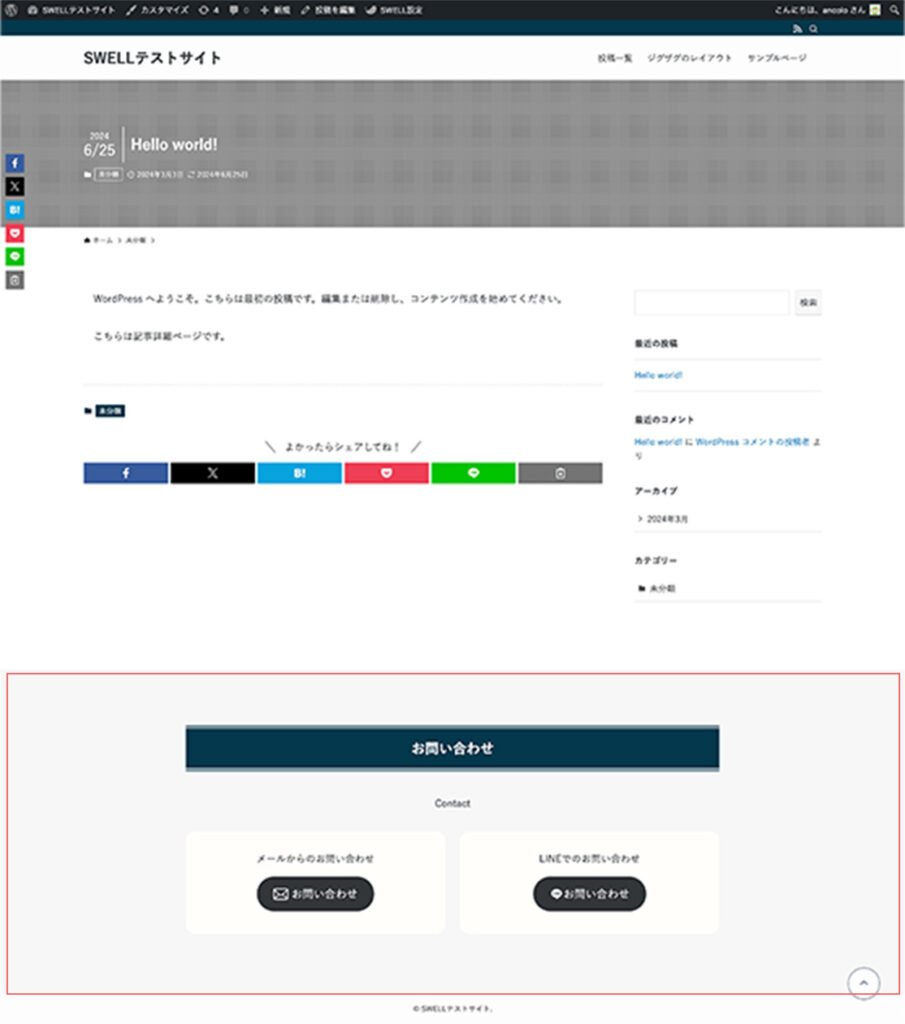
完成サンプルはこちら!
投稿一覧・サイドバー下部の幅全面にCTA(お問い合わせセクション)が表示されていることが確認できます!

基本的なブログパーツ使用方法は他の方がブログでご紹介されていることを見かけますが、
このカスタマイズ方法は検索してもあまりヒットしませんので、是非当記事をご覧頂き実装してみてください!
前提条件:以下の操作ができる方のみご使用ください!
①WordPressの操作に慣れている方でないと危険です!
PHPファイルを編集する際、条件分岐の話なども出てきます。
WordPressが全然分からない!という方は、基本の条件分岐タグなどを理解してから行いましょう。
②FTPソフトを編集出来る環境のある方のみ、今回の実装方法が可能です!
今回の実装方法では、FTPソフトを使用し子テーマにファイルをアップロードする流れとなります。
FTPに接続できない場合は、まず接続できる状態にしてから以下方法を行ないましょう!
SWELLのブログパーツ作成について
テーマカスタマイズ機能だけでCTA設置出来ないの?
もちろん、カスタマイズ機能だけでできることはあります!
カスタマイズ機能の「ブログパーツ」で何が出来るのか、ご紹介しますね。
ただ、今回表示させたい箇所は以下です!
・投稿一覧ページ下部
・記事詳細ページ下部(記事内エリアではなく、ページ下部全体に表示させたい場合)
など、指定ページのエリア・サイドバーの下部に表示するといった内容になります。
ここで、ブログパーツを「CTAウィジェット」に設置した場合との表示の違いを説明します!
ブログパーツを「CTAウィジェット」にて設置

ブログパーツを今回の方法で表示

この表示を見て頂ければ、一目瞭然ですよね?
今回の実装方法をご使用頂ければ、固定ページ以外にも指定可能なのでレイアウトパターンが広がります!
CTA用ブログパーツを作成しよう
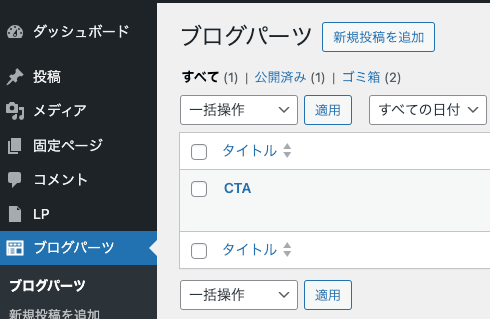
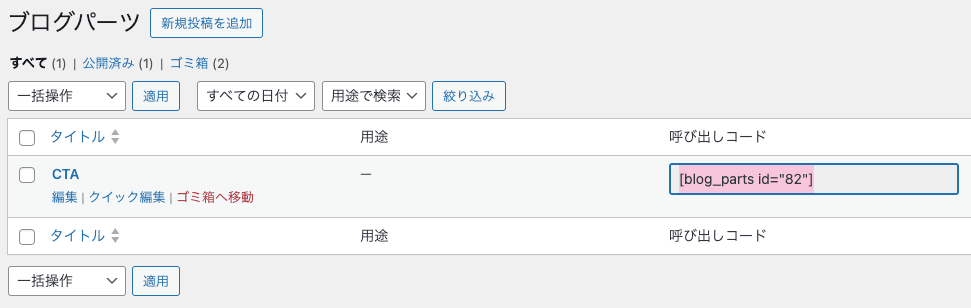
①ブログパーツメニューで「CTA」パーツを新規追加

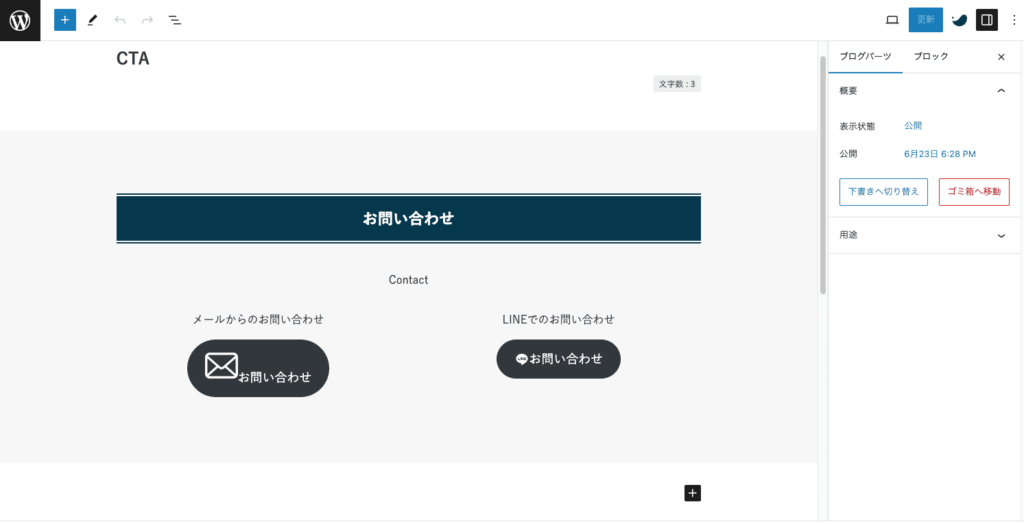
②タイトルやボタンなど、必要なコンテンツを作成

【注意解説あり!】footer.phpを子テーマ内に複製し、コードをカスタマイズ
ブログパーツを作成出来たら、コードのカスタマイズに入ります!
①FTPソフトを開きます。
私の場合は「FileZilla」を使用しています!
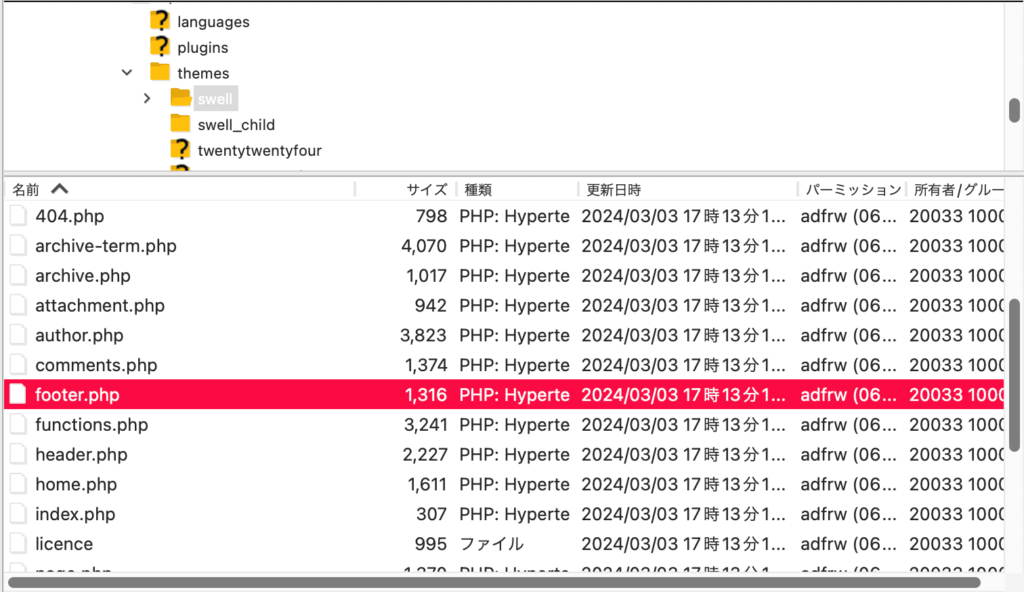
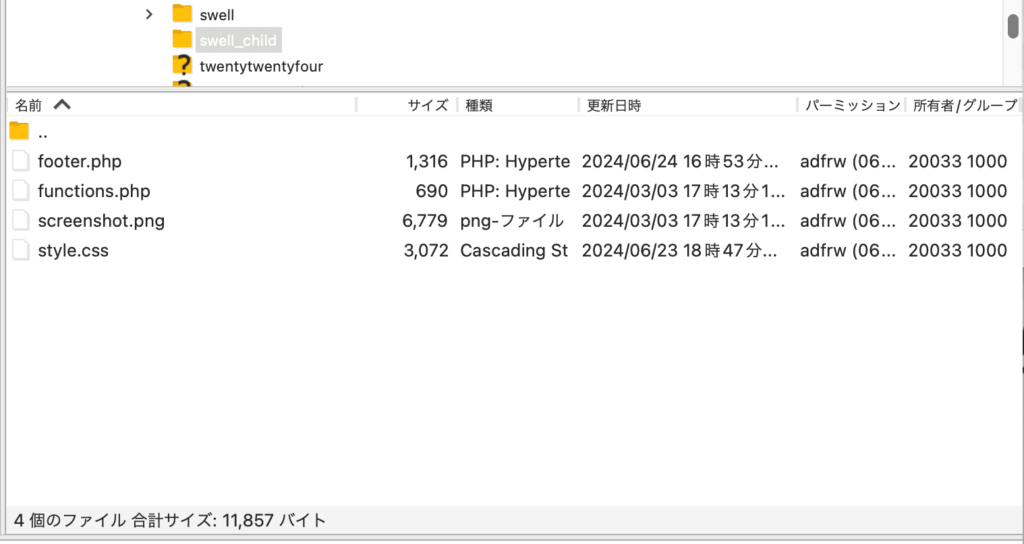
②親テーマ swell 内の「footer.php」ファイル(赤色部分のファイル)をコピーして
子テーマ swell-childフォルダ直下に貼り付け。

↓
functions.phpなどがあるフォルダと同じ場所にファイルを置きます。

・親テーマのファイルは削除したり編集しないよう、気をつけてください!
・子テーマにファイル貼り付け後、親テーマのファイル更新日時などが変更ないか、念の為確認することもオススメです。
③作成した「CTA」ブログパーツのショートコードをコピーしましょう。
今回だと「」をコピーしています。

④ファイルを子テーマに複製できたら、WordPress管理画面に戻ります。
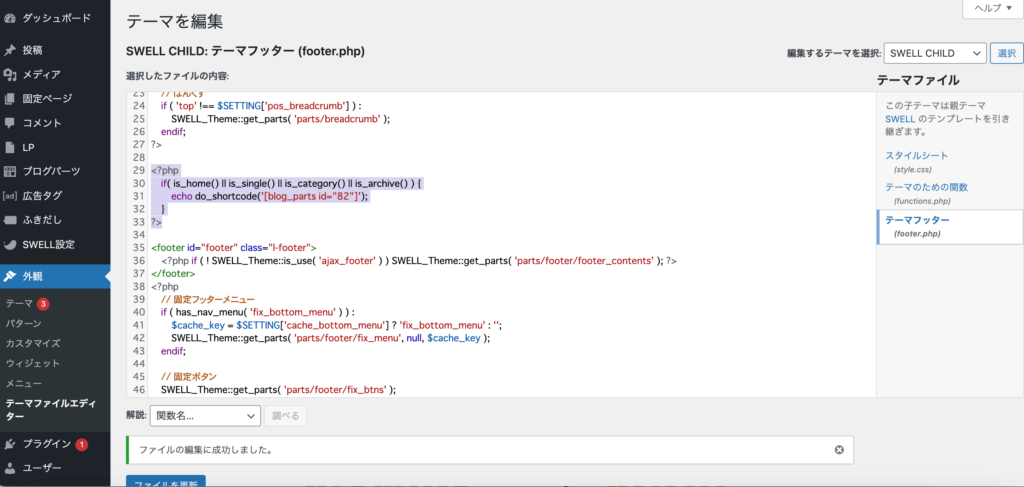
外観>テーマファイルエディターを選択し、右メニューから「テーマフッター(footer.php)」を選択します。
※編集するテーマは「SWELL CHILD」となっていることを確認してください!

コード追加場所
27行目ぱんくずの条件分岐しPHPコードを閉じた後、footerタグが始まる前に入れます。
// ぱんくず
if ( 'top' !== $SETTING['pos_breadcrumb'] ) :
SWELL_Theme::get_parts( 'parts/breadcrumb' );
endif;
?>
<?php
if( is_home() || is_single() || is_category() || is_archive() ) {
echo do_shortcode('[blog_parts id="82"]');
}
?>
<footer id="footer" class="l-footer">ポイント1
条件分岐内(青色文字)のページ指定は、サイトによって変わります!
どのページに表示したいのか、WordPressの条件分岐タグを確認しましょう。
ポイント2
ショートコード埋め込み(赤色文字)は当記事用のコードになるので、
自身で作成したコードをコピーすることを忘れずに!
⑤CTAレイアウトをCSSで調整すれば完成です!
検証ツールを使用し、見た目を綺麗にしましょう。

まとめ
SWELLのデフォルト機能とコードカスタマイズを上手く活用すれば今回のような形が再現できます!
WordPressコードにあまり慣れていない方は多少戸惑うかもしれませんが、
操作自体は簡単なので是非レイアウトパターンを広げる際に使用してみてください。
最後までご覧頂き、ありがとうございました!!