まず最初に設定するのはヘッダーの方が多いと思います!
テーマでの設定ってオリジナルよりめっちゃ簡単なのですが、
設定ミスなど変に触ってしまい、元に戻せないという質問もたまに聞きます・・
設定で悩んだことのある方へ、このような疑問などありませんか?




基本のレイアウト設定はとても簡単です!
今回は、ヘッダーの基本設定〜アニメーションなどCSSを変更するカスタマイズ方法をご紹介します。
ヘッダーの基本設定
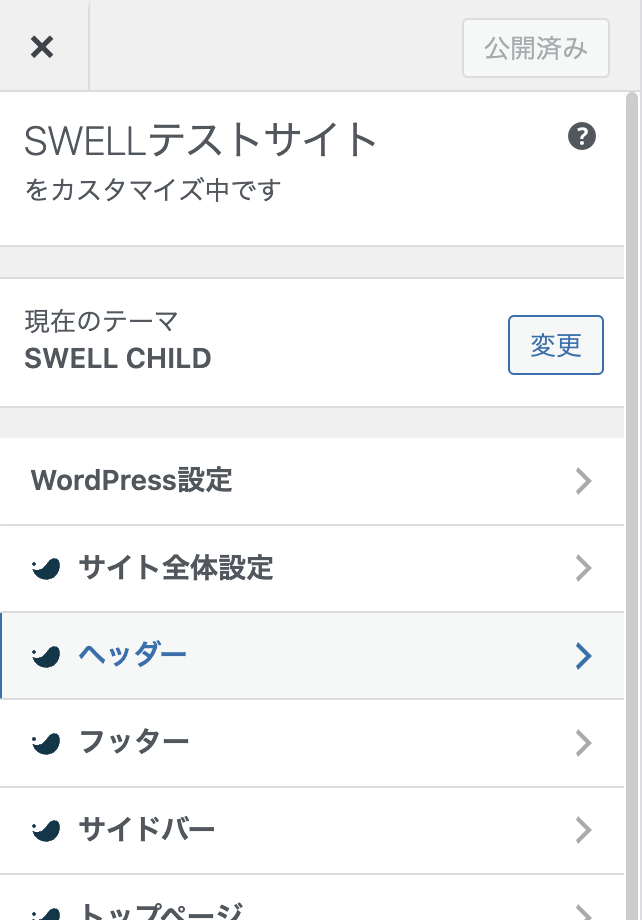
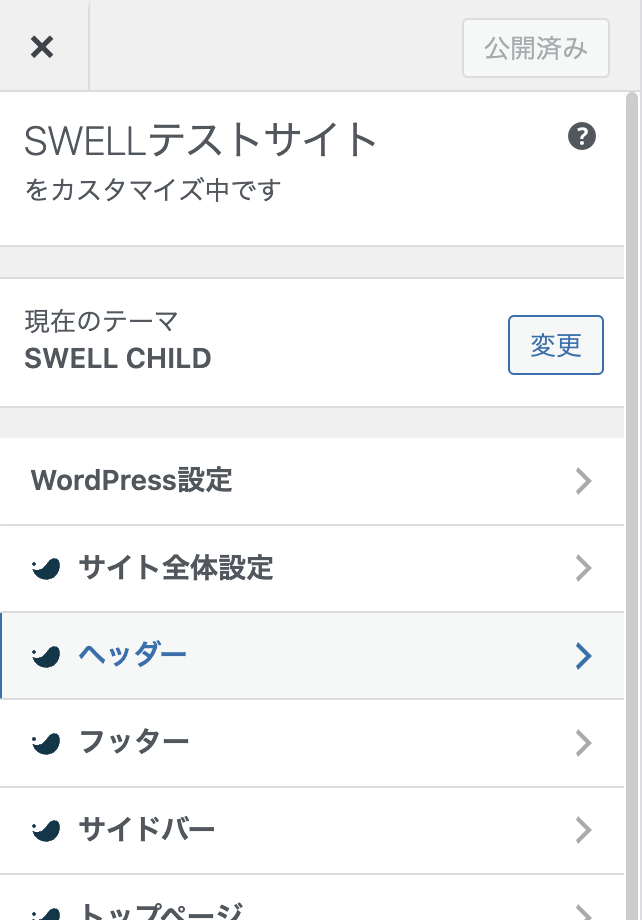
ヘッダーのカスタマイズは以下手順で設定場所を表示できます。
設定場所
外観 > カスタマイズ > ヘッダー




ここからはカスタマイズの各設定詳細をご説明します!
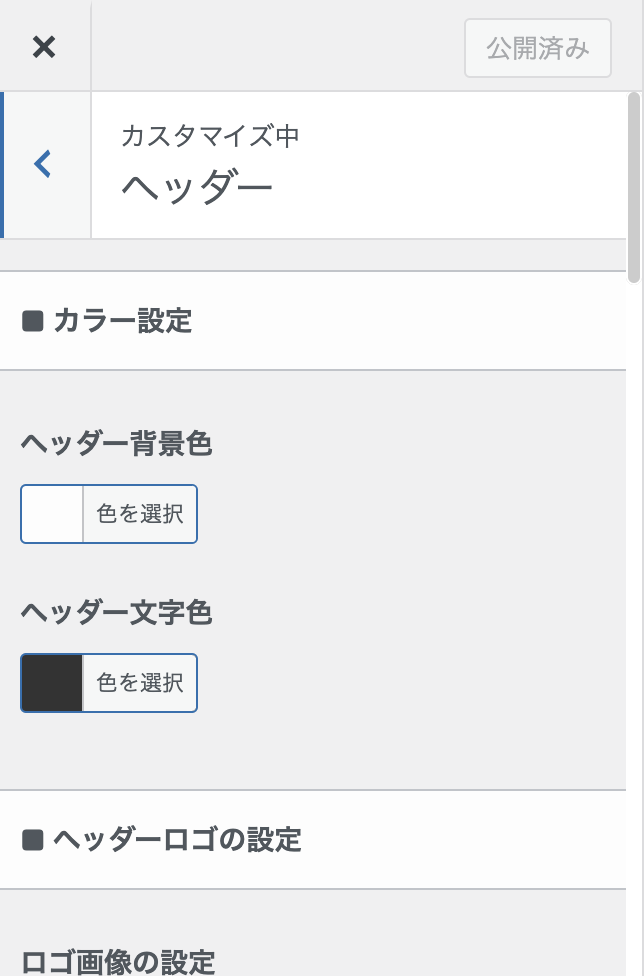
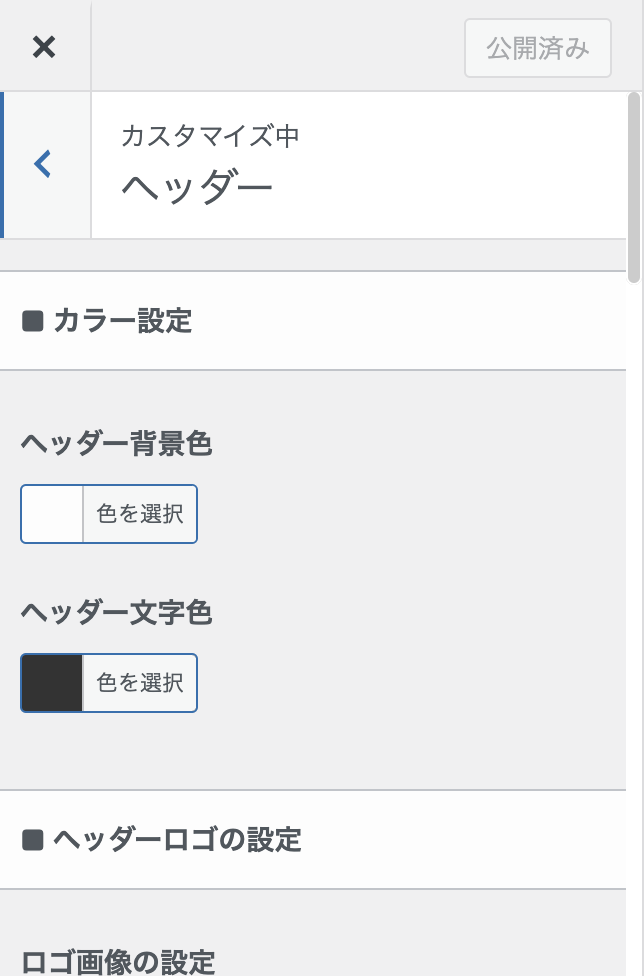
カラー設定


ヘッダー背景色
ヘッダー全体の背景色を設定
ヘッダー文字色
ロゴ(※)・ナビメニューなどヘッダー内の文字色を設定
カラー変更方法
「色を選択」ボタンを押して変更したい色を選択またはカラーコードを入力してください。
ヘッダー背景色・ヘッダー文字色変更例
背景色を薄いピンク色に、文字色を水色に変更した表示例です。


※ロゴがテキストの場合、変更したヘッダー文字色に変わるのでご注意ください。
ロゴのみ色を変更したい際はcssで調整可能です!
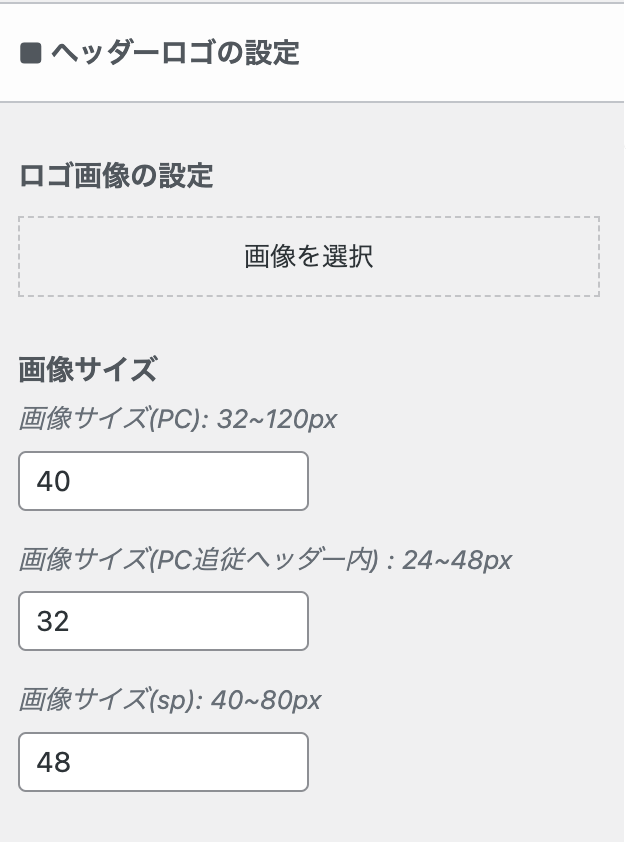
ヘッダーロゴの設定


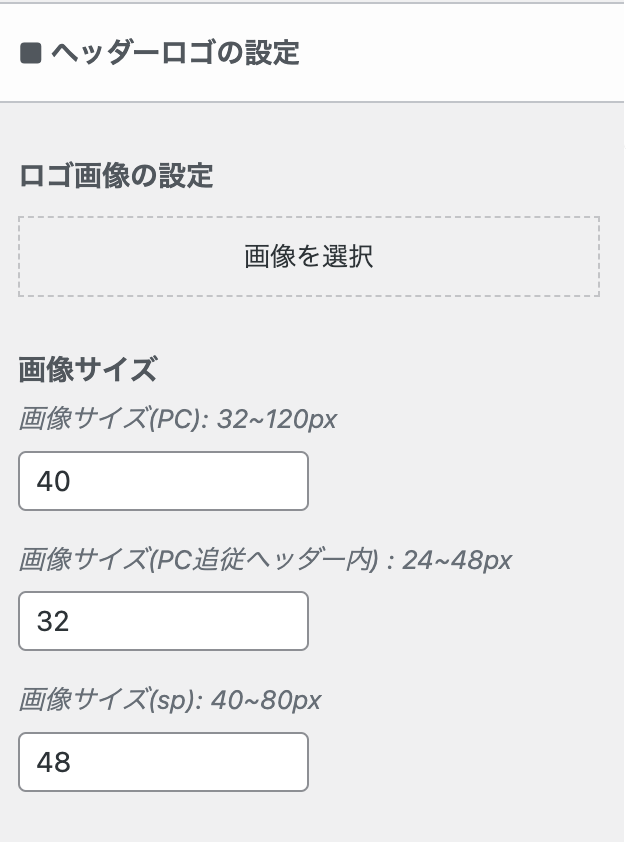
ロゴ画像の設定
選択したロゴ画像が表示
画像サイズ
このサイズは「高さ」の指定になります!
推奨サイズは指定されているので、ルールに従って入力してください。
①画像サイズ(PC)
推奨サイズ:32〜120px
②画像サイズ(PC追従ヘッダー内)
推奨サイズ:24〜48px
①のサイズより小さい数値に設定することが多いと思います。
③画像サイズ(SP)
推奨サイズ:40〜80px
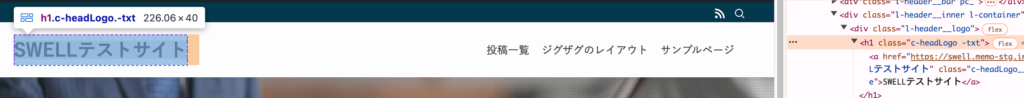
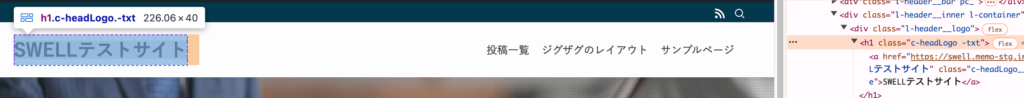
①の画像サイズ(PC)数値を「40」と設定してる際の表示例
検証ツールで見ると、h1タグの高さが40となっていることが分かるかと思います!


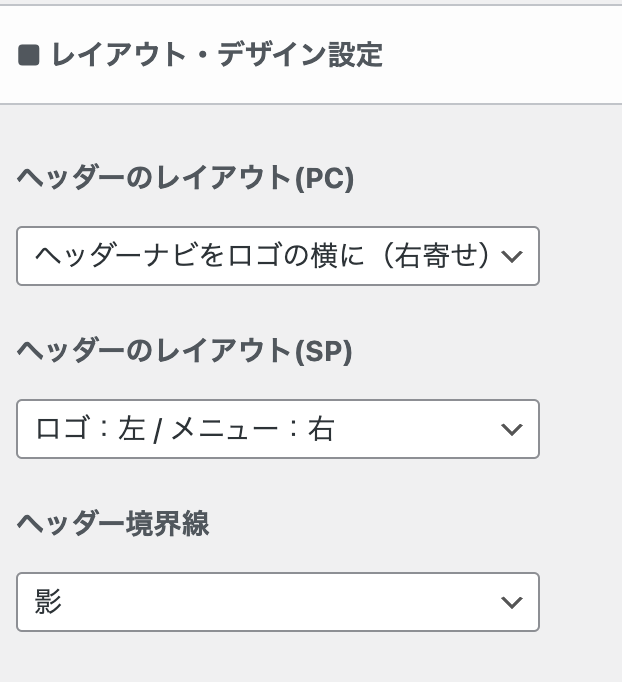
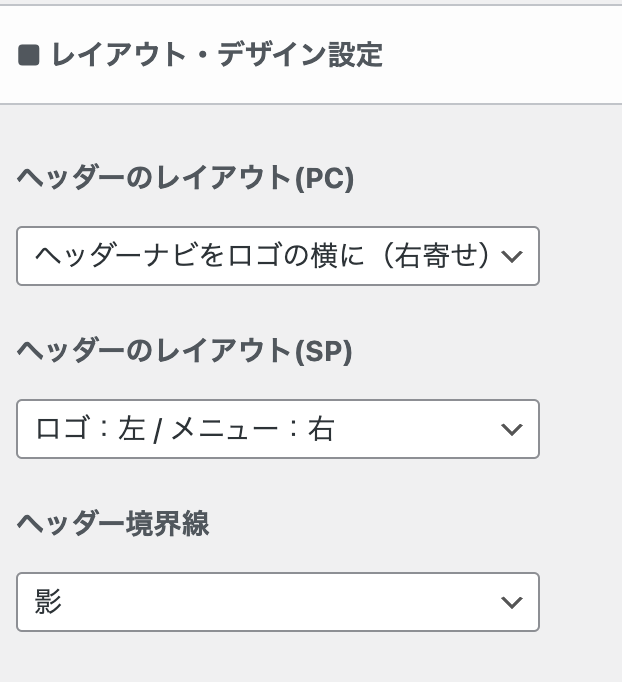
デザイン・レイアウト設定


ヘッダーのレイアウト(PC)
ロゴとナビメニューのレイアウトを設定
ヘッダーのレイアウト(SP)
ロゴとハンバーガーメニュー線のレイアウトを設定
ヘッダー境界線
しない:ヘッダー下に線も影も付けない
線:ヘッダー下に薄い黒色の線を表示
影:ヘッダー下に薄い黒色の影を表示
備考:ヘッダー境界線の設定について
・ヘッダー設定の話なので、追従ヘッダーには当設定は関係ありません。
・線や影の色設定は決められているので、もし変更したい場合はcssで調整可能です!
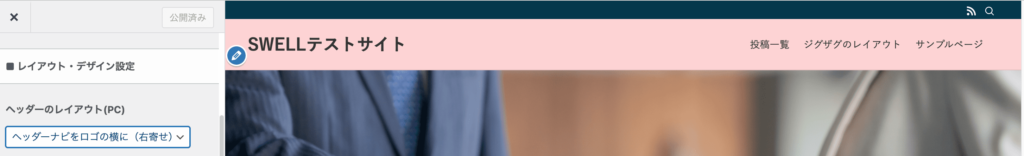
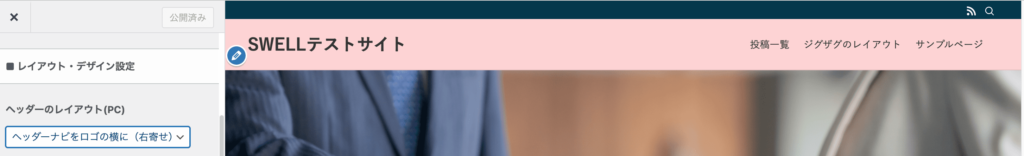
ヘッダーのレイアウト(PC)
以下、リンクになっているので設定したいレイアウト方法を選択してみてください!
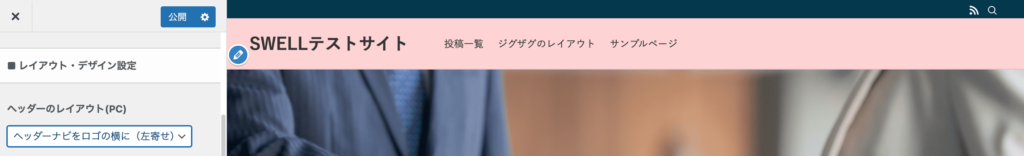
ヘッダーナビをロゴの横に(右寄せ)
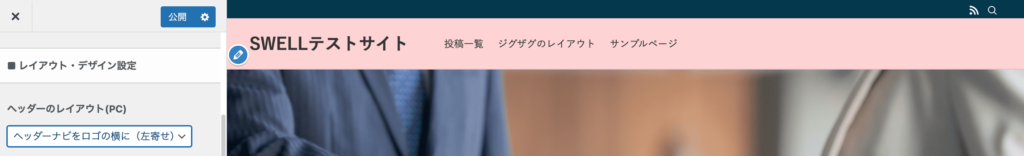
ヘッダーナビをロゴの横に(左寄せ)
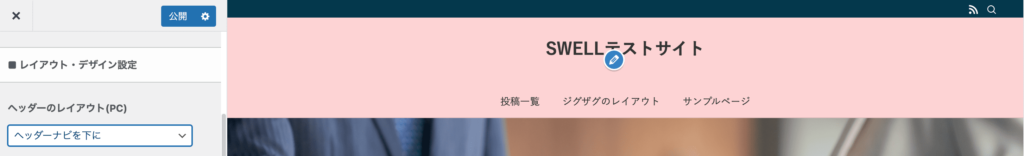
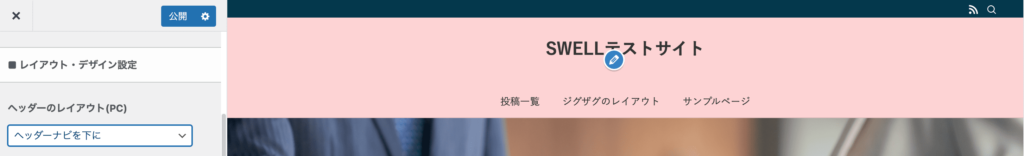
ヘッダーナビを下に
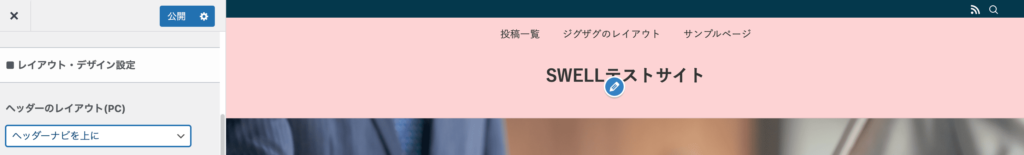
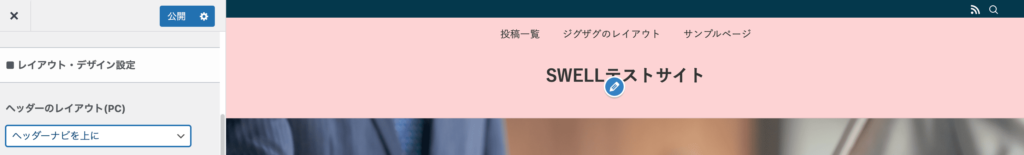
ヘッダーナビを上に
ヘッダーナビをロゴの横に(右寄せ)
ロゴとナビメニューを両端配置で表示します。


ヘッダーナビをロゴの横に(左寄せ)
ロゴとナビメニューを左寄せで表示します。


ヘッダーナビを下に
ロゴとナビメニューを左右中央に配置し、ナビメニューをロゴの下に並べて表示します。


ヘッダーナビを上に
ロゴとナビメニューを左右中央に配置し、ナビメニューをロゴの上に並べて表示します。


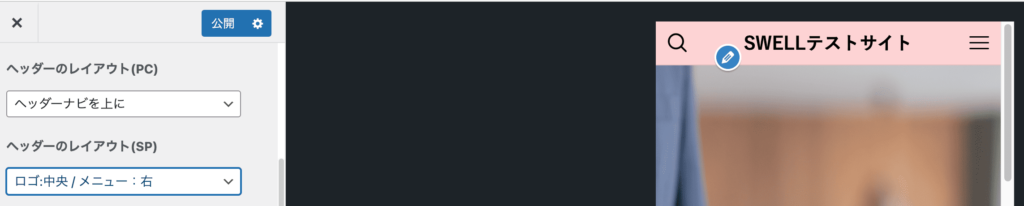
ヘッダーのレイアウト(SP)
以下、リンクになっているので設定したいレイアウト方法を選択してみてください!
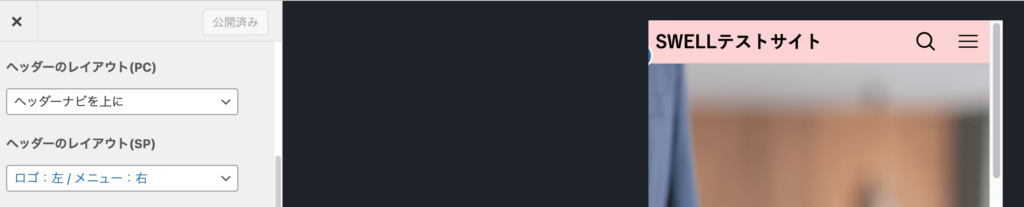
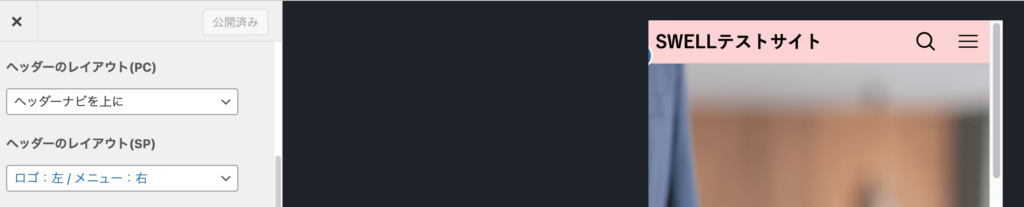
ロゴ:左 / メニュー:右
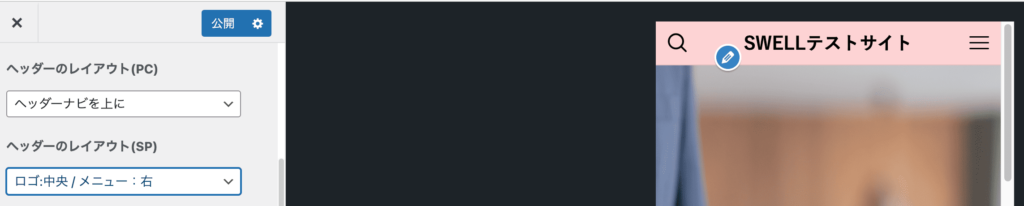
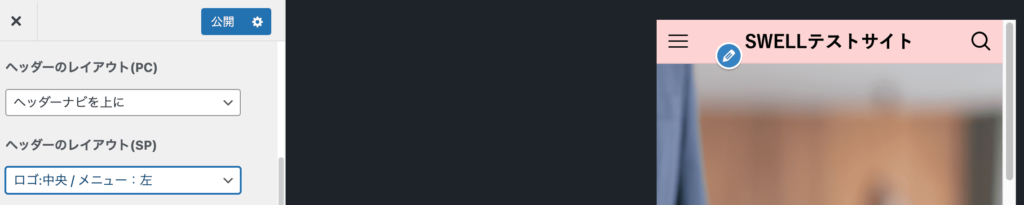
ロゴ:中央 / メニュー:右
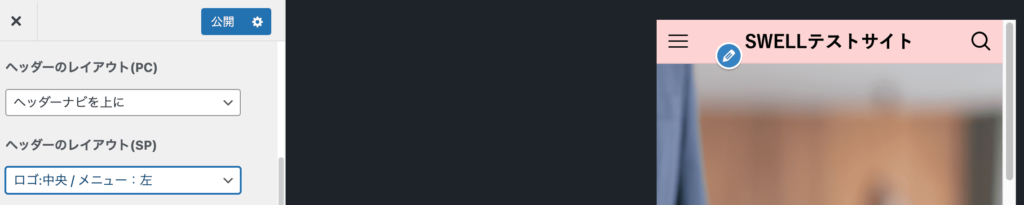
ロゴ:中央 / メニュー:左
ロゴ:左 / メニュー:右
ロゴとハンバーガーメニューを両端配置で表示します。


ロゴ:中央 / メニュー:右
ロゴを左右中央に配置し、ハンバーガーメニューを右側に表示します。


ロゴ:中央 / メニュー:左
ロゴを左右中央に配置し、ハンバーガーメニューを左側に表示します。


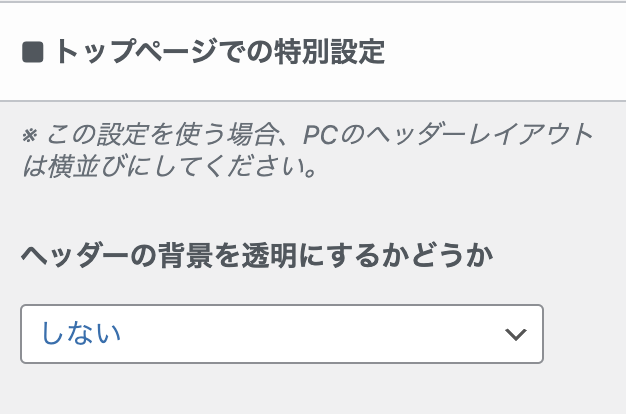
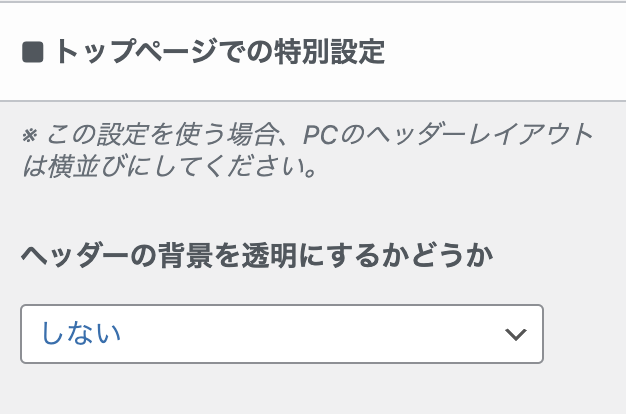
トップページでの特別設定


ヘッダーの背景を透明にするかどうか
上記で設定した、ヘッダーの背景色・文字色関係なく、
トップページでのみ変更が可能な設定になります。
しない:特に何もせず、設定したヘッダーの背景色・文字色で表示
する(文字色:白):ヘッダー背景を透明に、文字色を白色で表示
する(文字色:黒):ヘッダー背景を透明に、文字色を黒色で表示
特別設定を使用する上での注意点
①特別設定を使用する際は「ヘッダーのレイアウト(PC)」にて、以下に設定しておきましょう。
ヘッダーナビをロゴの横に(右寄せ)
ヘッダーナビをロゴの横に(左寄せ)
②TOPページでのみの設定なので、下層ページには適用されません。
③特別設定をした場合は当設定が優先されるので、カラー設定で設定した内容は適用されません。
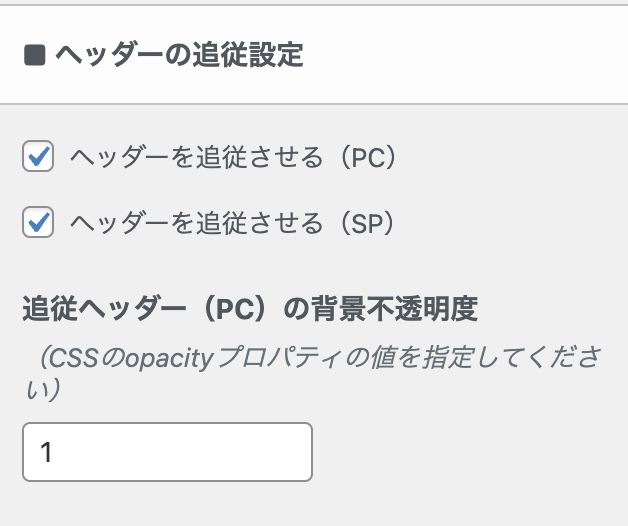
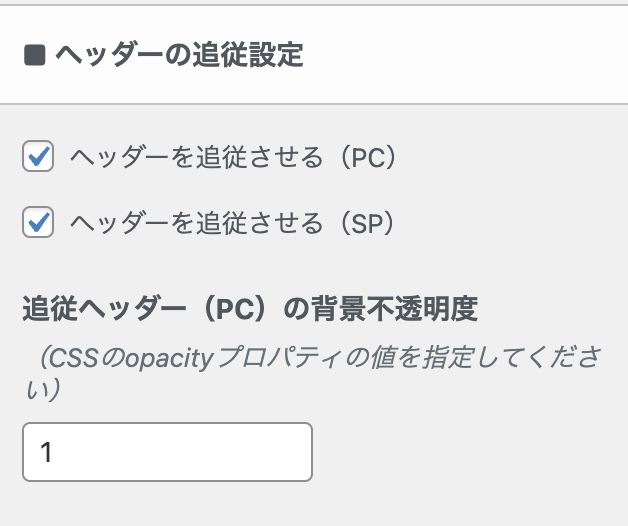
ヘッダーの追従設定


ヘッダーを追従させるかのチェックボックス
PC時とSP時(スマホ時)、各ヘッダーの追従を設定
追従ヘッダー(PC) の背景不透明度
少数で設定(1は透明度無し)
小数点に制限はないですが「0.3」や「0.5」など少数第一位までで設定する形で、私は普段設定してます!
追従ヘッダーの背景不透明度を「0.7」に指定した場合の表示例


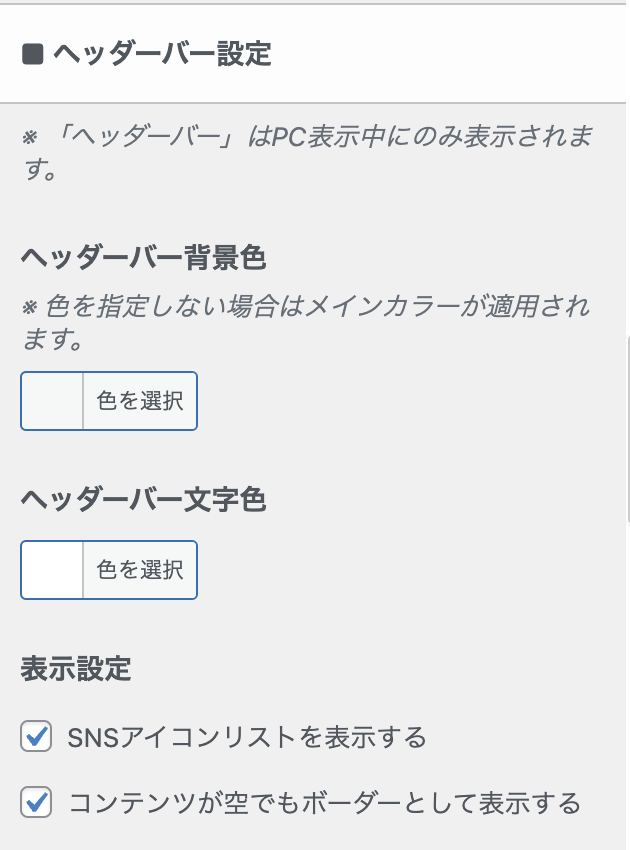
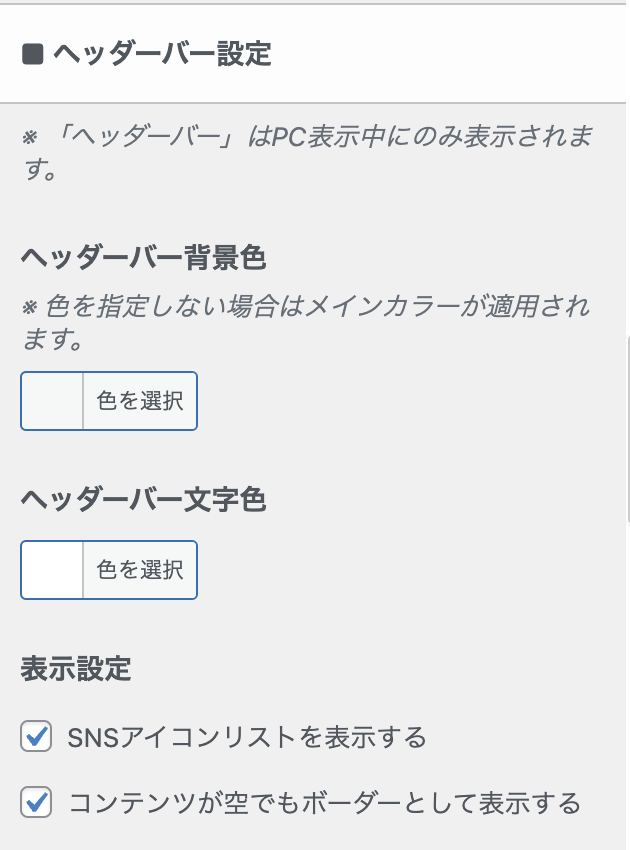
ヘッダーバー設定
PCでのみ表示されます!


ヘッダーバー背景色
バーの背景色を設定
※デフォルトは指定されていないので、メインカラーが適用されます。
ヘッダーバー文字色
キャッチコピーやSNSアイコンリストの色を設定
表示設定
①SNSアイコンリストを表示するチェックボックス
カスタマイズ「SNS情報」にて、SNSリンク設定でURLが入っていれば表示します。
②コンテンツが空でもボーダーとして表示するチェックボックス
キャッチコピーやSNSアイコンリストが無い場合でも、ボーダー線として表示させるかを設定できます。
ヘッダー文字色を変えた場合のSNSアイコンリスト表示例
ヘッダーバー文字色で設定した黄色が適用されていますね。


ヘッダーバーには、以下設定によって表示有無が変わります。
・キャッチフレーズの表示
外観 > サイト基本情報 にて設定している場合表示します。
表示位置:ヘッダーバー左側(ロゴ上部)に表示
・検索アイコン
外観 > カスタマイズ > ヘッダー 検索ボタン設定にて、「ヘッダーバー内のアイコンリストに表示」を設定している場合表示します。
表示位置:SNSアイコンリストの右側に表示
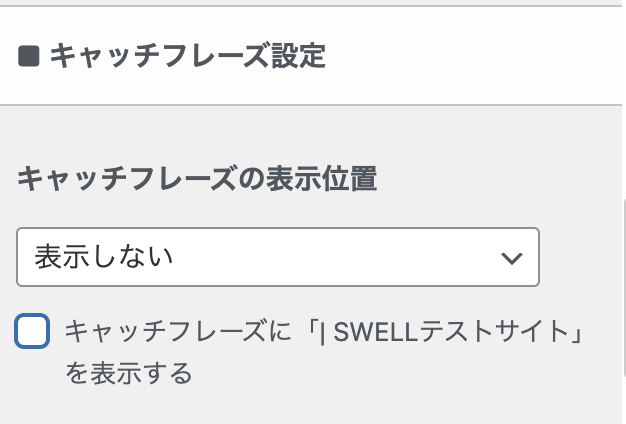
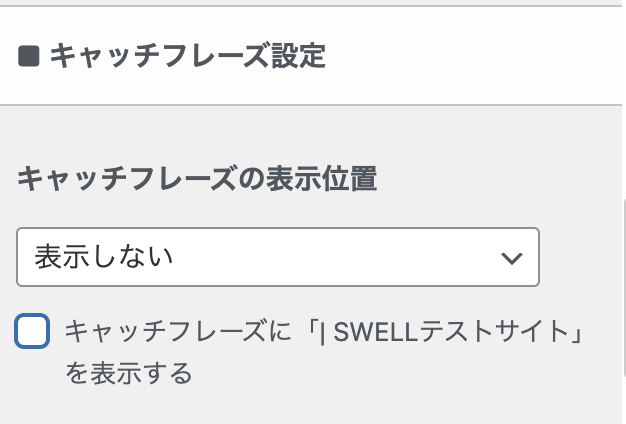
キャッチフレーズ設定
PCでのみ表示されます!


キャッチフレーズの表示位置
表示しない:キャッチフレーズは非表示
ヘッダーバーに表示:ヘッダーバー内(ロゴ上辺り)に表示
ヘッダーロゴの近くに表示:ロゴ右側またはロゴ下側に表示(※)
キャッチフレーズにサイト名を表示するかのチェックボックス
チェックした場合、左記画像のように「|サイト名」で表示
※「ヘッダーロゴの近くに表示」を選択した場合、選択しているヘッダーレイアウトによって変わります!
①キャッチフレーズがロゴ右側に表示される際のレイアウト設定
ヘッダーナビをロゴの横に(右寄せ)
ヘッダーナビをロゴの横に(左寄せ)
②キャッチフレーズがロゴ下側に表示される際のレイアウト設定
ヘッダーナビを下に
ヘッダーナビを上に
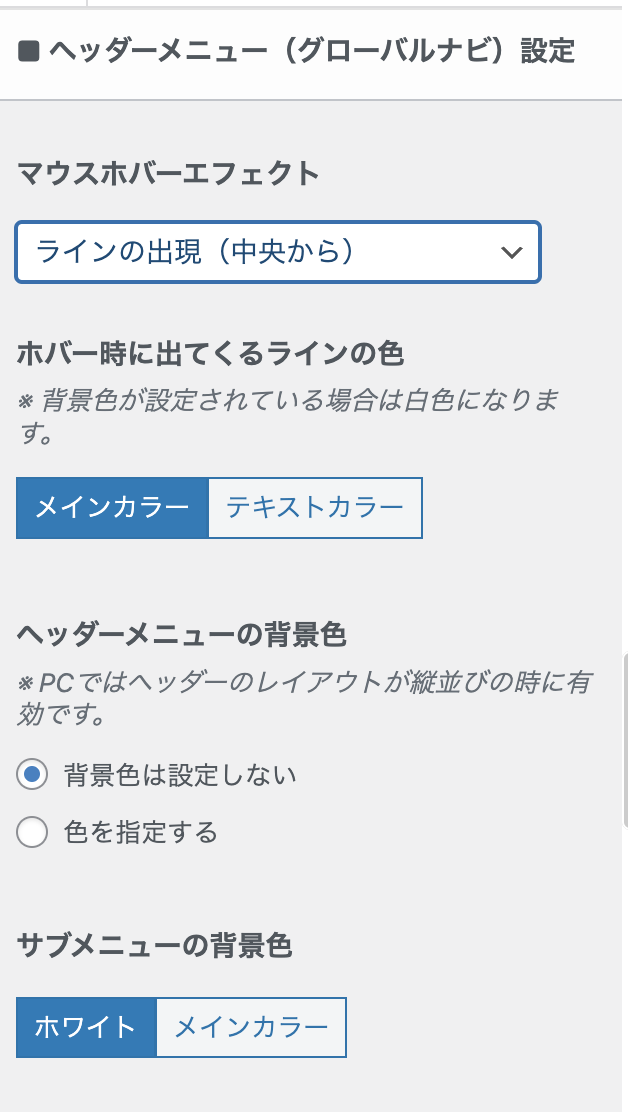
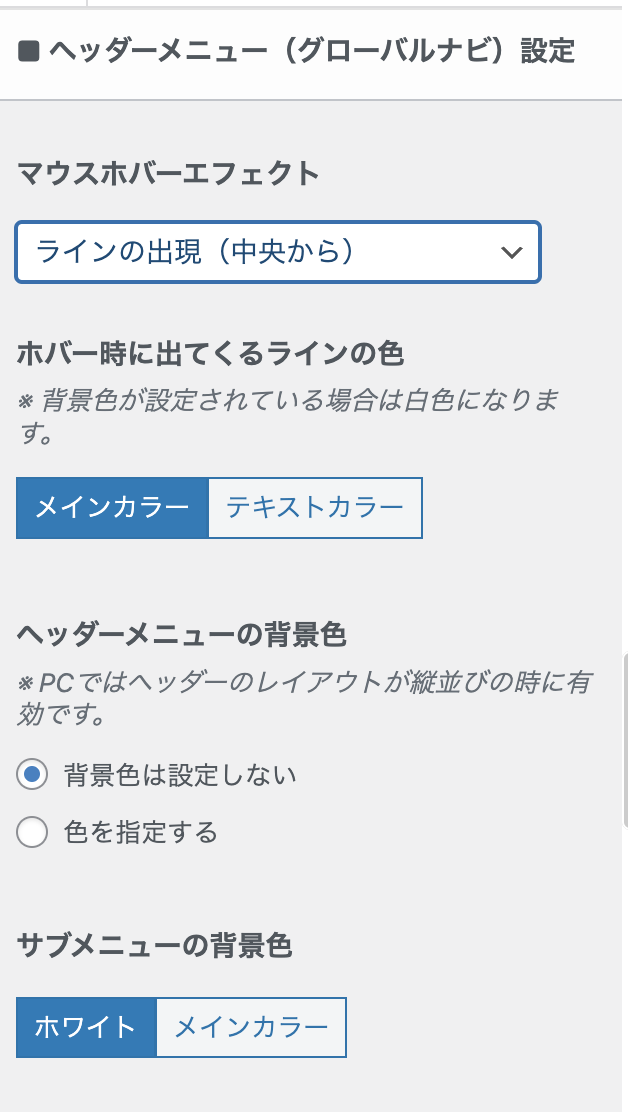
ヘッダーメニュー(グローバルナビ)設定


マウスホバーエフェクト
ラインの出現(中央から):メニューの下中央からラインを表示
ラインの出現(左から):メニューの下左からラインを表示
ブロックの出現:メニューの下からブロックのような線を表示
背景グレー:メニューの後ろに薄いグレー背景色をつける
背景明るく:背景色がある場合に、透過のある白色をつける
※ヘッダーメニューの背景色が設定している場合に有効
ホバー時に出てくるラインの色
※ヘッダーメニューの背景色が設定されている場合は、ラインが白色で表示されます。
色の選択肢:「メインカラー」か「テキストカラー」
外観 > カスタマイズ > サイト全体設定 > 基本カラーで選択してる色で表示
ヘッダーメニューの背景色
背景色は、メインカラー又はお好みの色を設定
※ヘッダーレイアウトが縦並びの場合に有効です!
「ヘッダーナビを下に」「ヘッダーナビを上に」のいずれかを選択しておいてください。
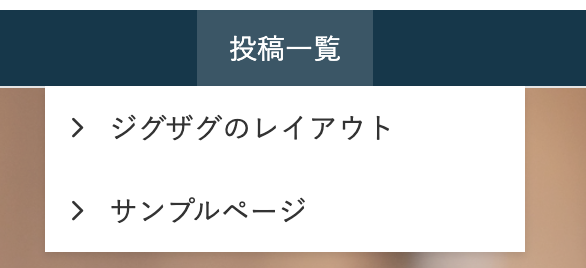
サブメニューの背景色
外観 > メニューで、サブメニュー設定をしている場合の背景色を付けて表示
背景色は、白色または全体設定のメインカラーを設定
サブメニューを設定し、背景色を「ホワイト」とした場合の表示例


背景変更系はアニメーションの開始を遅らせる秒数などを指定できる「transition」が入ってないので、
もし指定される際はcssで調整した方が自然な動きになると思います!
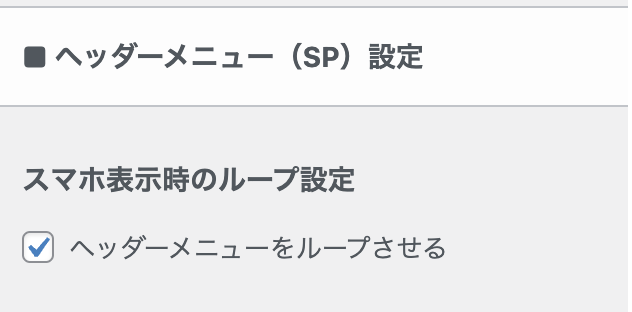
ヘッダーメニュー(SP)設定


スマホ表示時のループ設定
ナビメニューをスライド形式で表示
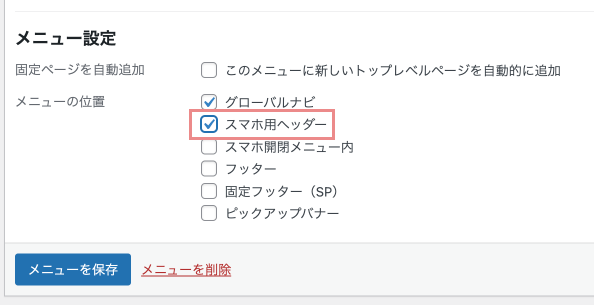
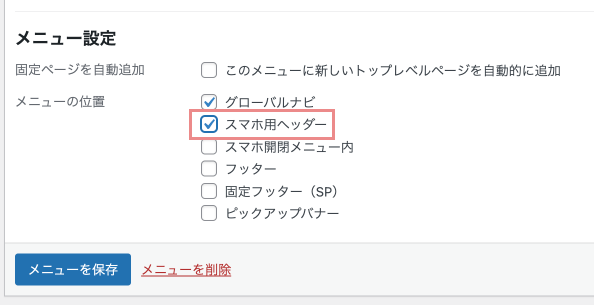
①外観 > カスタマイズ > メニュー画面を表示
②画面下部のメニュー設定で「スマホ用ヘッダー」にチェックを入れる


メニューがループ表示になる


メニューが多い場合、どんどん横にスクロール出来る感じになります。
メニューが少ない場合、上記のように同じメニューが表示される為ループ設定はオススメしません!
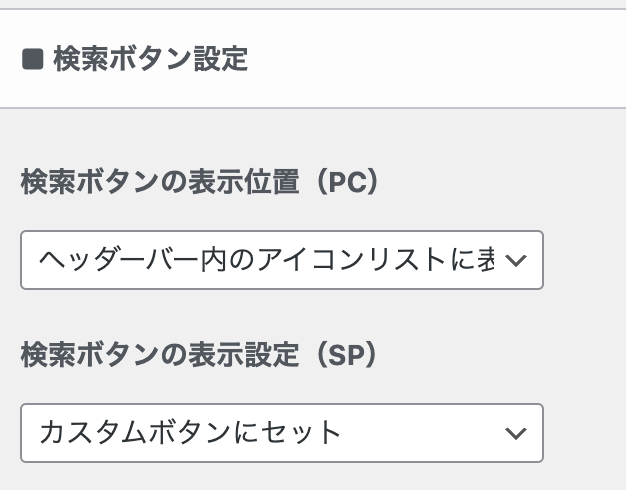
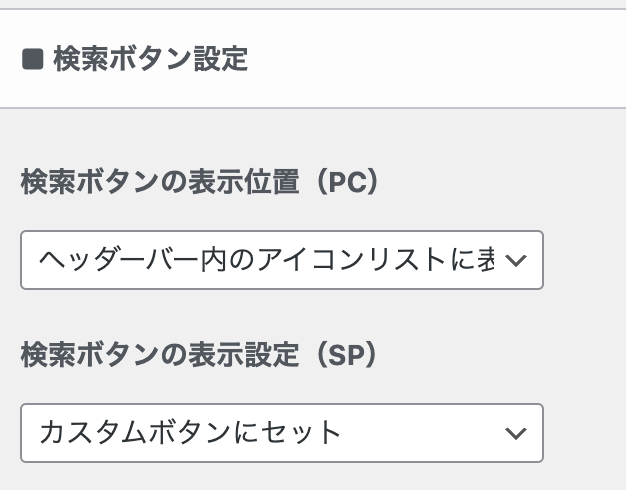
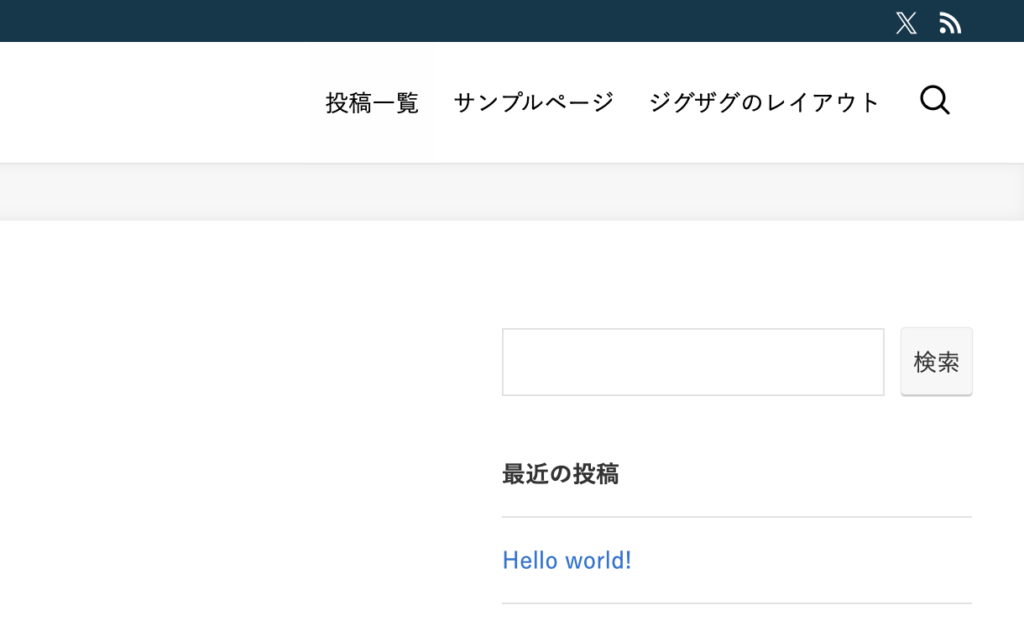
検索ボタン設定


検索ボタンの表示位置(PC)
表示しない:検索ボタンを非表示
ヘッダーバー内のアイコンリストに表示:ヘッダーバーアイコンの右側に表示
ヘッダーメニューに表示:ナビメニューの右側に表示
検索ボタンの表示設定(SP)
表示しない:検索ボタンを非表示
カスタムボタンにセット:カスタムボタン設定で設定したアイコン・色で表示
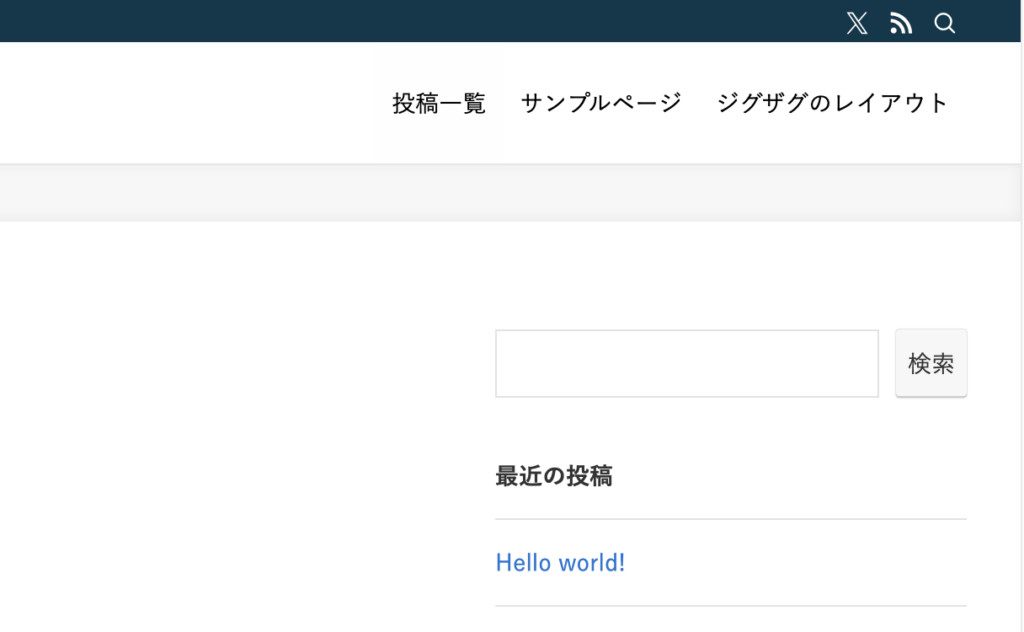
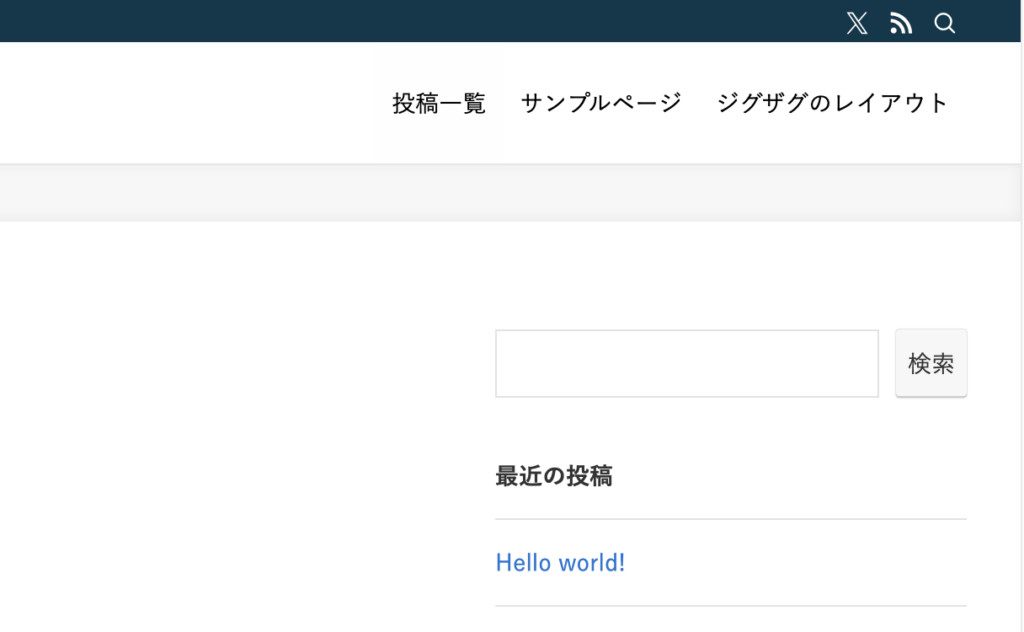
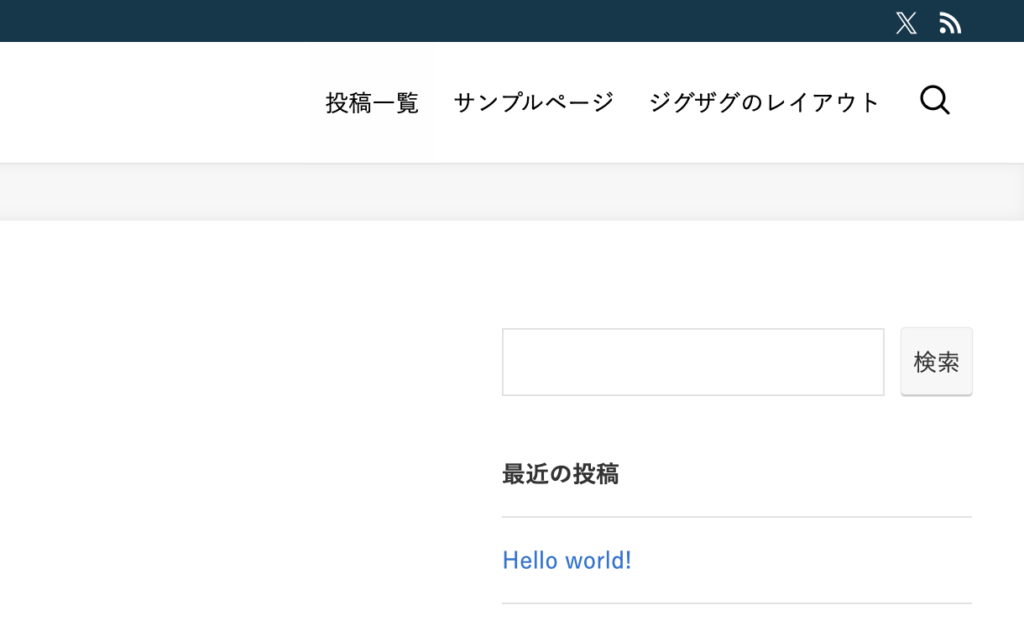
検索ボタンの表示位置(PC)の指定例
検索アイコンの位置が違うことが分かりますね!
ヘッダーバー内のアイコンリストに表示


ヘッダーメニューに表示


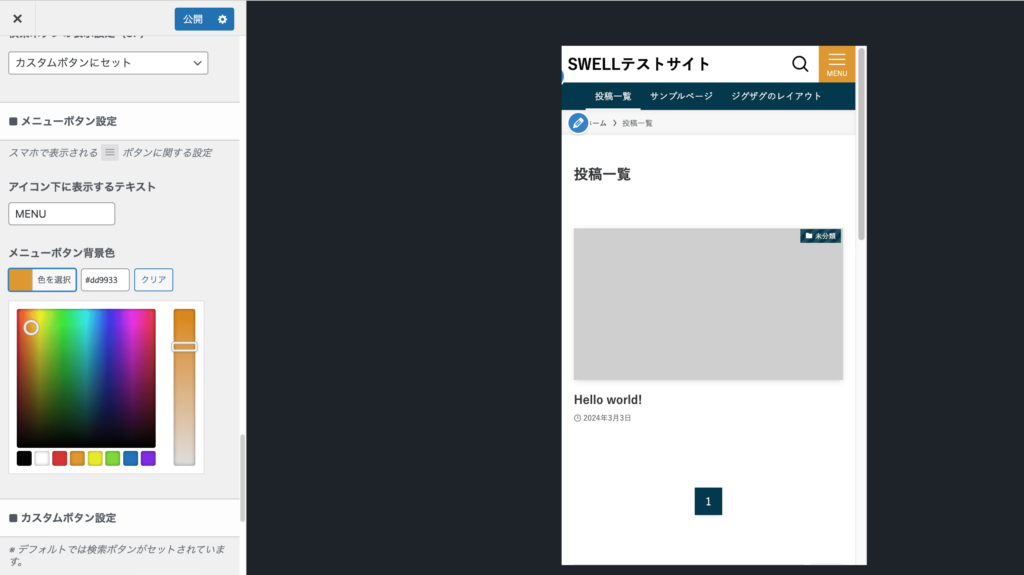
メニューボタン設定
スマホのハンバーガーメニューに関する設定です!


アイコン下に表示されるテキスト
ハンバーガーメニューの三本線下にテキストを表示
メニューボタン背景色
三本線に背景色を設定
※背景色を設定した場合、線・文字は白色に変化します。
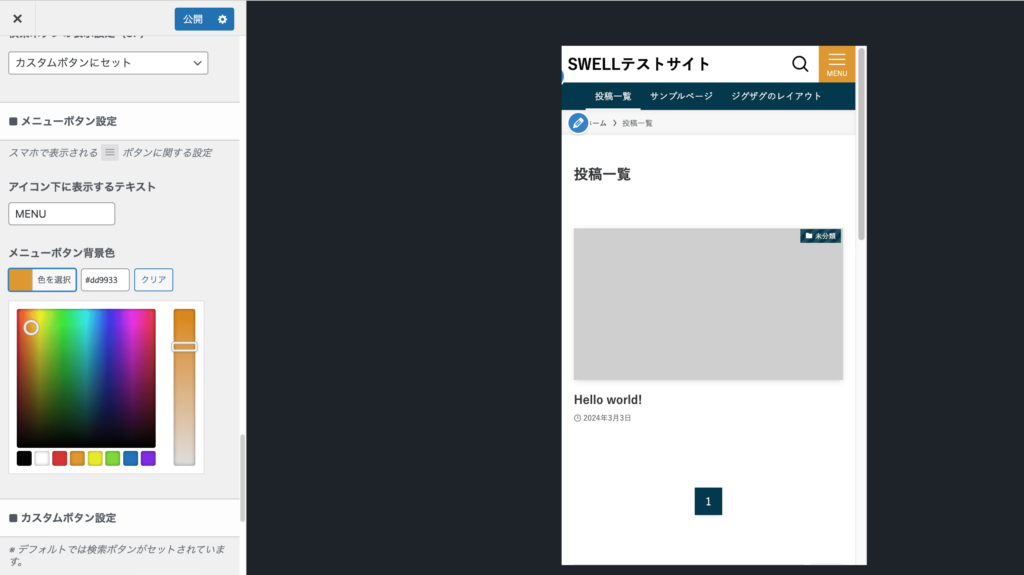
上記それぞれの指定例
テキストに「MENU」、背景色をオレンジに設定した際、線・文字色が白色で表示されます。


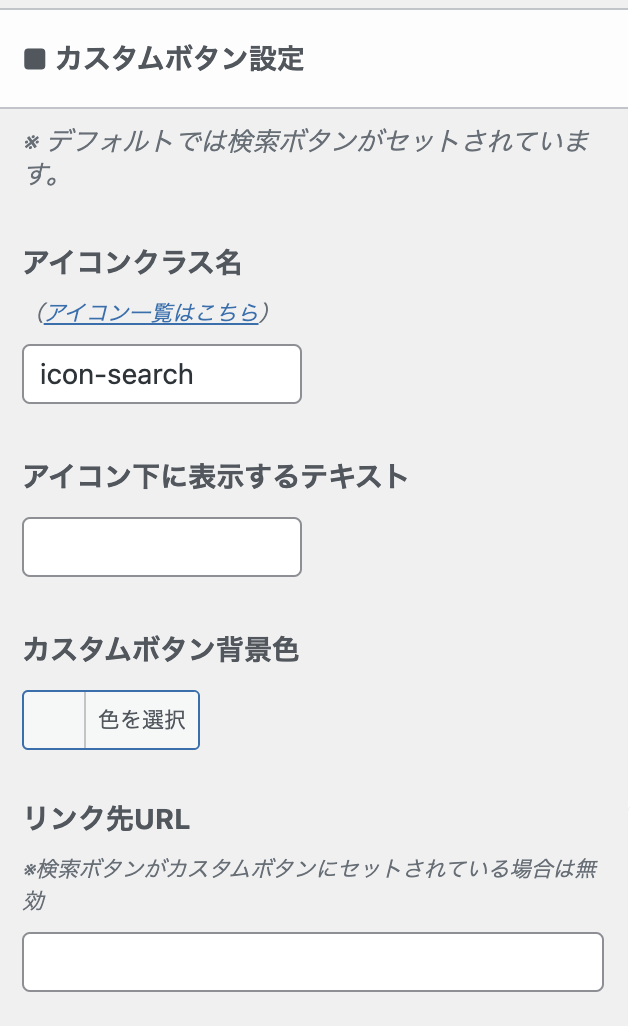
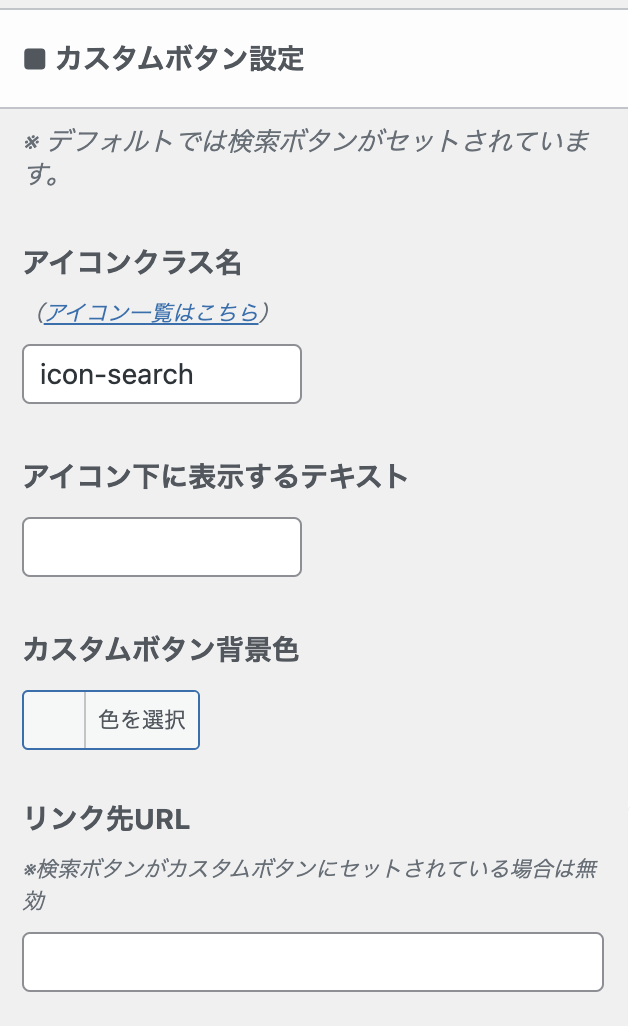
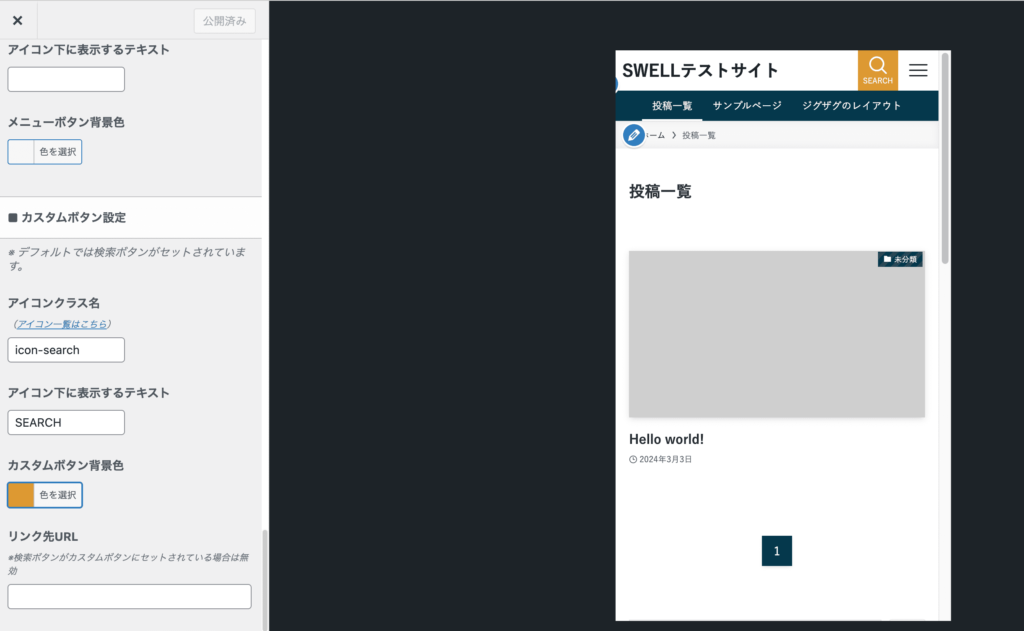
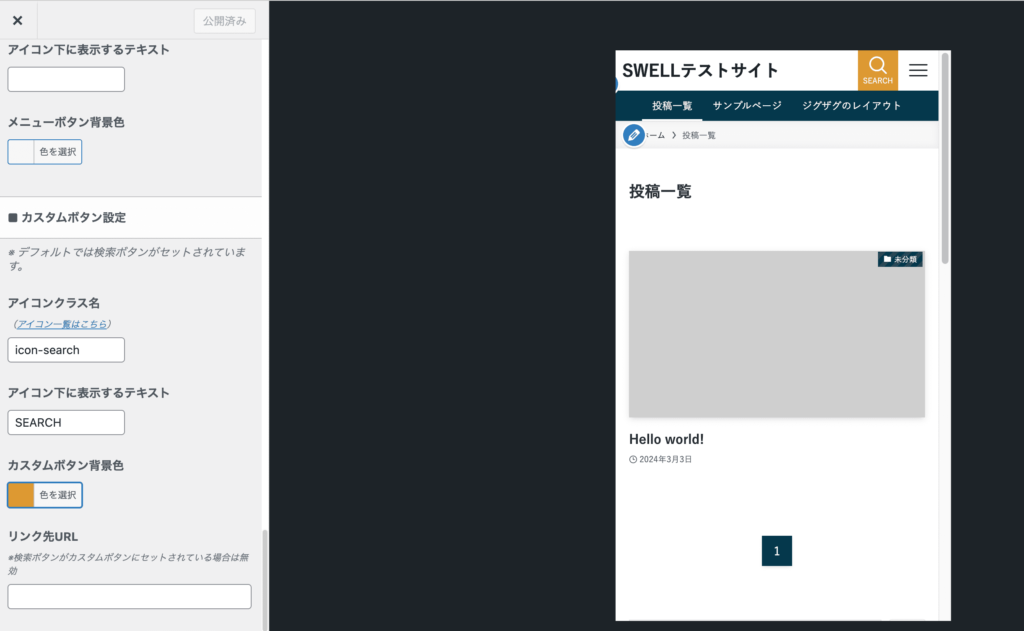
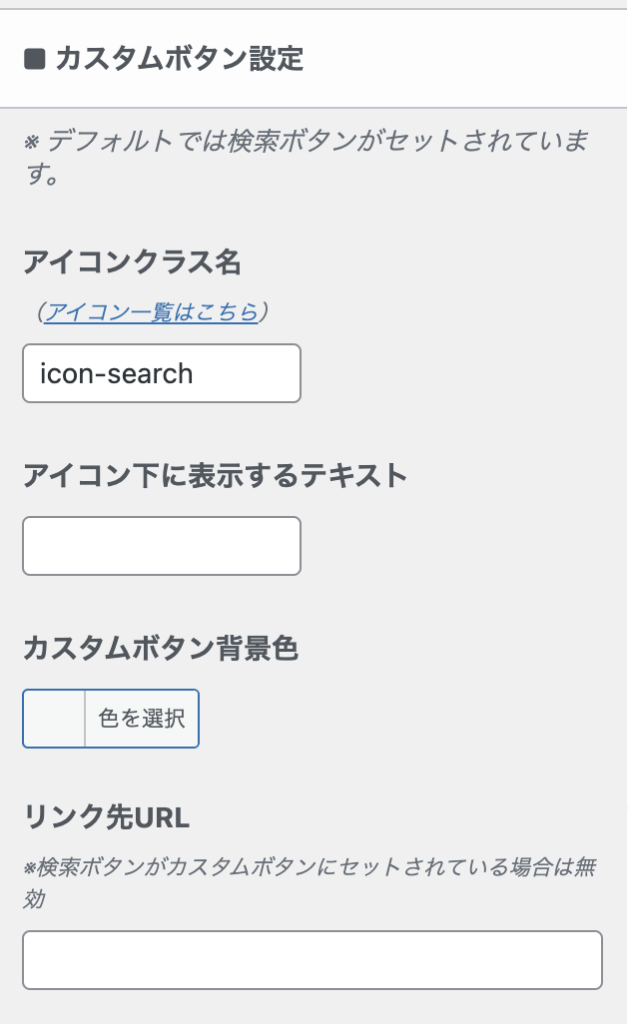
カスタムボタン設定


上記それぞれの指定例
テキストに「SEARCH」、背景色をオレンジに設定した際、線・文字色が白色で表示されます。


【カスタマイズその1】検索ボタンを電話番号に変更
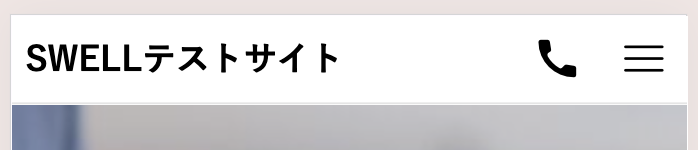
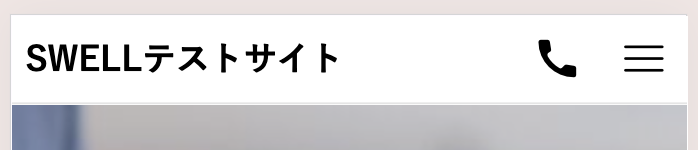
完成形はこちら!
左にロゴ、右側に電話アイコンとハンバーガーメニューというデザインにします!


検索ボタンを電話番号に変更する手順


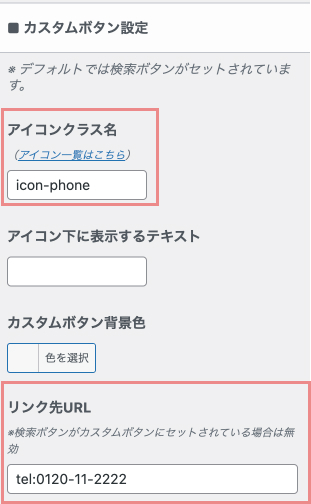
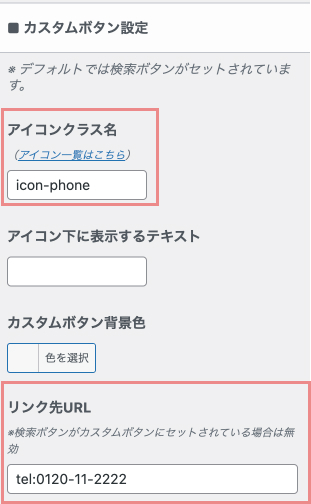
①外観 > ヘッダーにて、画面下部の「カスタムボタン設定」へ移動


②アイコンと電話番号を設置
アイコン:今回は「icon-phone」を使用
※アイコンはSWELL公式のアイコン一覧から選択してください。
アイコン下に表示するテキスト:空欄
カスタムボタン背景色:「クリア」(透明)
リンク先URL:「tel:」の後ろに電話番号を入力
手順はこれだけ!めちゃくちゃ簡単ですよね!
【カスタマイズその2】ナビメニューのホバーアニメーションをオリジナルに変更
元の状態:ナビメニューアニメーションのヘッダーメニュー(グローバルナビ)設定は以下で設定している。
マウスホバーエフェクト:「ラインの出現(中央から)」メニューの下中央からラインを表示
ナビメニューのちょっと下に、メインカラーである青色の線が表示されていますね。


表示例① ホバーの線位置や高さ、線の色を変化させたい場合


追加コードはこちら!
.c-gnav>.menu-item>a:after {
background: rgb(104 162 185 / 30%) !important; /* 線の色を透過度のある水色に変更 */
bottom: 0.8em !important; /* 表示位置を少し上に変更 */
height: 0.2em !important; /* 線太さを少し太めに変更 */
}表示例② ホバー時の線は削除して文字色を変化させたい場合


追加コードはこちら!
/* 文字はspanタグで書かれてるので、spanクラスに対し自然なアニメーションをかける */
.c-gnav>.menu-item:hover>a .ttl {
transition: color .3s ease;
}
/* 文字の色を水色に変更 */
.c-gnav>.menu-item:hover>a .ttl {
color: #68a2b9 !important;
}
/* ホバー時の線は不要なので非表示に変更 */
.c-gnav>.menu-item>a:after {
display: none;
}このように、様々なカスタマイズが可能です!
是非色々触ってみてください。
まとめ
SWELLのデフォルト機能を使えば、良い感じのデザイン表現は可能です!
少しデフォルト機能だけでは物足りないなと感じる方は、是非CSS調整を行なってみてください。
最後までご覧頂き、ありがとうございました!!
\当サイトはSWELLを使用しています/
気になった方は、是非バナーから公式サイトをチェックしてみてくださいね!